 困った人
困った人スマホでワードプレスブログを開設したんだけど…
初期設定のやり方を知りたい。



初期設定のやり方6つを説明しますね。
- SSL化の設定
- サイトの説明
- RSSフィードの設定
- デザインテーマの設定
- パーマリンクの設定
- ユーザ名の変更
ワードプレスの初期設定は重要です。
なぜなら、初期設定を間違えると、ブログへのアクセス低下を招いたり、あなたの書いた記事をコピーされるなんてことも。
しかし、ブログ開設したばかりの初心者には、どんな設定が必要なのかよくわからないですよね?
そこで、初心者でもわかりやすい初期設定のやり方を記事にまとめました。
本記事を読むことで、ワードプレス開設後に必要な初期設定を網羅することができますよ。
なぜ、設定を行わなければならない理由についても解説しているので是非最後まで読んでくださいね。
ワードプレス初期設定① SSL化





まずは、SSLの設定について解説しますね。
SSLの設定が必要な理由
設定が必要な理由は2つです。
- 安全性を高める
- ブログ読者に安心感を与える
SSLとは、『Secure Socket Layer』の略で、データを暗号化して送受信する仕組みをいいます。
重要な情報(個人情報やクレジットカード情報)を第三者に盗まれないよう幅広く使用されています。
設定を行っておくことで、ブログの安全性を高めることができます。



たくさんの人にブログを読んでもらうためにも設定が必要ですよ。
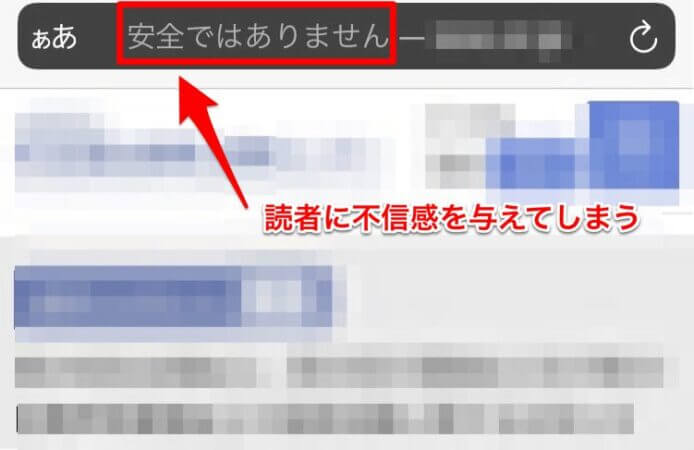
SSL設定をしていないと、『安全ではありません』と表示されます。


上記の表示が出ると…
『ブログ読者が不信感』を感じ、離脱してしまう可能性があります。
SSL化の設定は必ずやっておきましょう。
SSLの設定手順
レンタルサーバーによって手順が異なります。
エックスサーバー、mixhostで開設した方は、既にSSL化設定が行われているため、特に何もしなくて良いです。
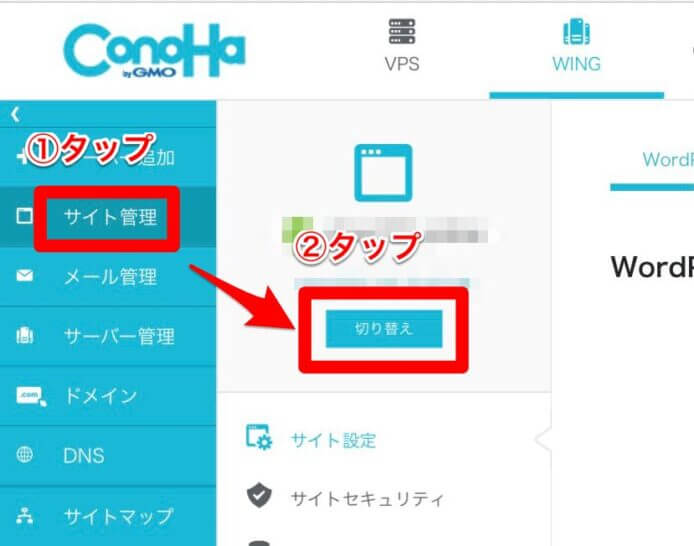
ConoHa WINGでのSSL化はコチラ


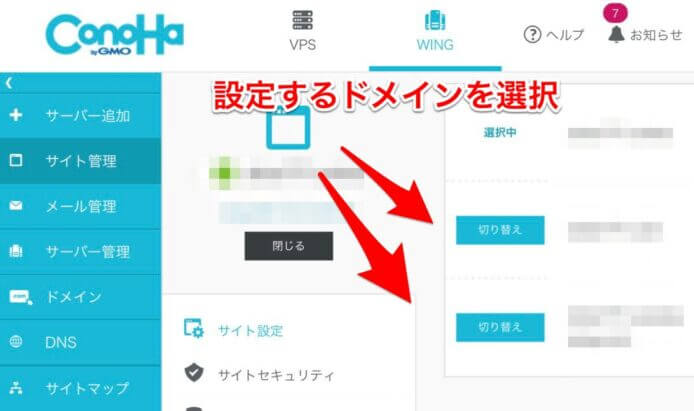
管理メニューのサイト管理>切り替えをタップします。


SSL設定を行うドメインを選んで、切り替えをタップしましょう。


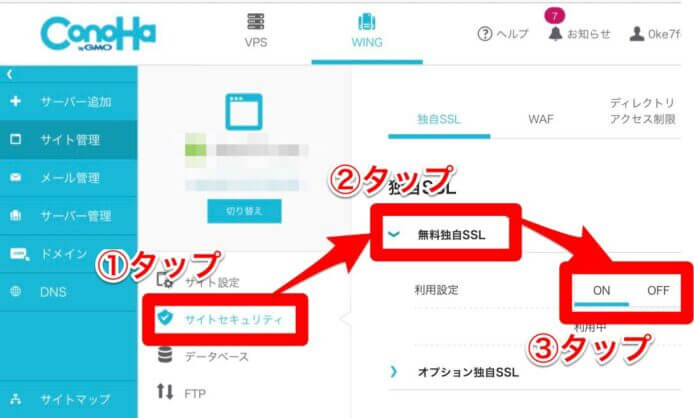
サイトセキュリティ>無料独自SSL>利用設定からSSL設定をONにすれば完了です。
ロリポップでのSSL化はコチラ
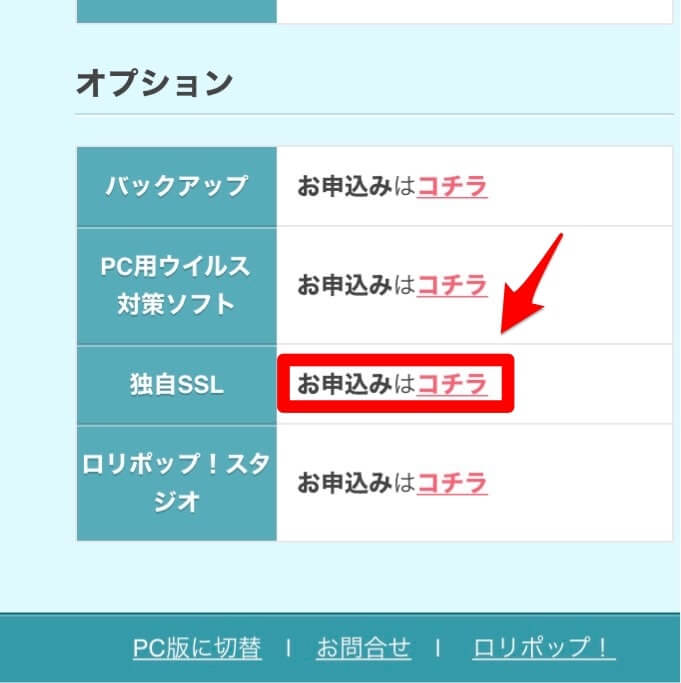
ページ下部の独自SSLの『お申込みはコチラ』をタップ。


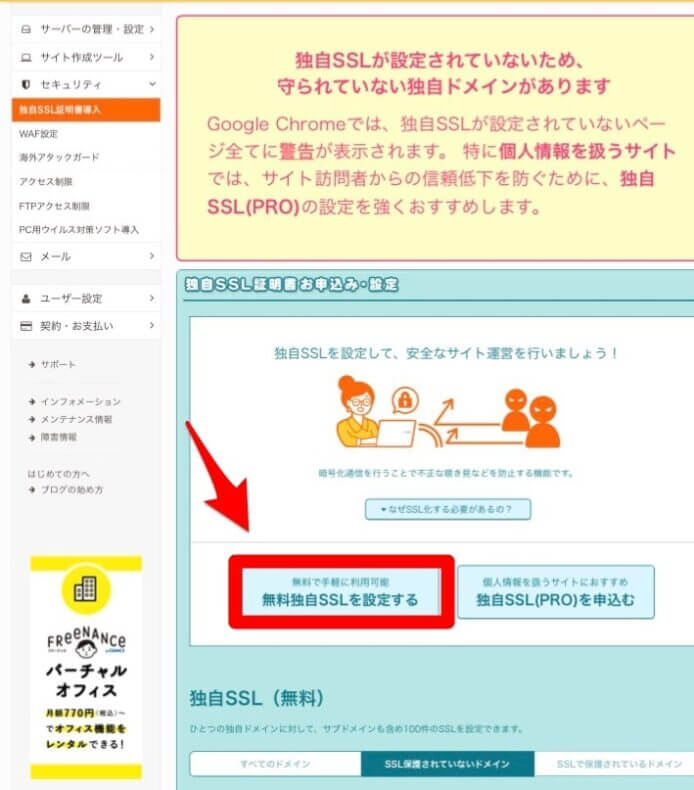
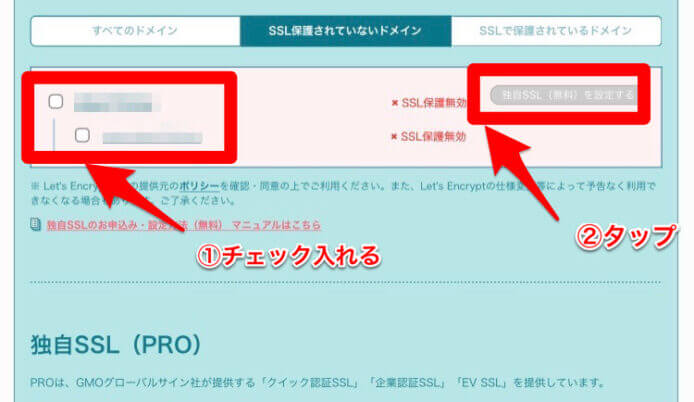
以下画像のボタンをタップします。


チェック欄にチェックを入れ、『独自SSL(無料)を設定する』をタップ。


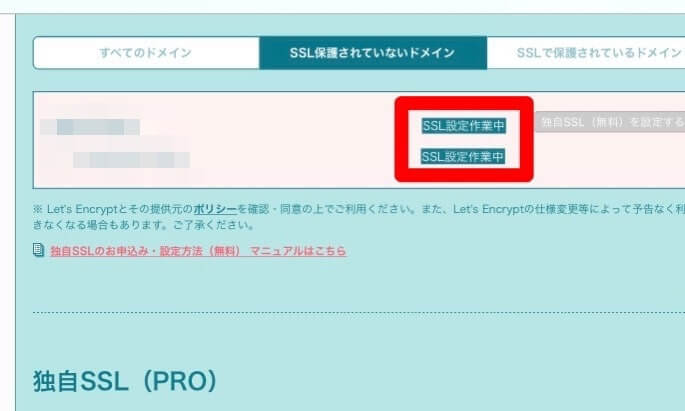
SSL設定作業中という表示が出れば設定は完了しています。5分後にブラウザ更新します。


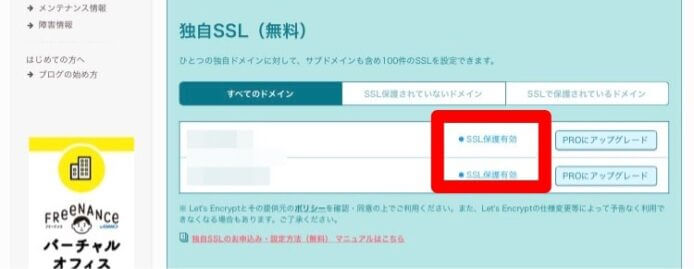
以下画像のように『SSL保護有効』と表示されていればSSL化設定完了です。


ワードプレス初期設定② サイト説明





2つ目にサイト説明を行っていきましょう。
サイトの説明を設定しておく理由
どんなブログなのか読者にわかるようにするためです。
ブログ内容を伝えることで、他の記事も読んでみたいなと思ってもらえる可能性があるからですね。
サイトの説明を入力しておくと、検索エンジンでもこのように表示されます。


入力していないと、なんのブログか全くわからないので、必ず入力しておきましょう。
サイトの説明を設定する手順


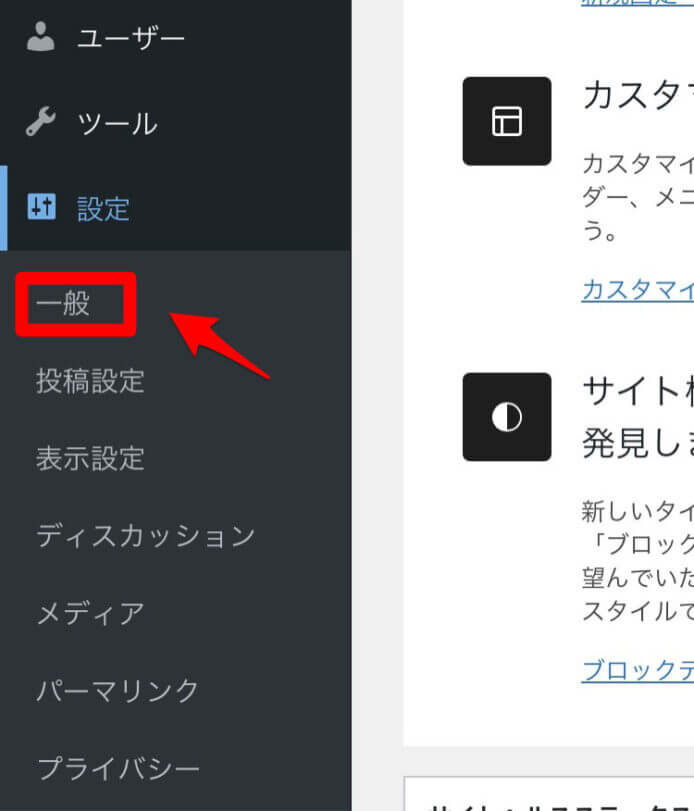
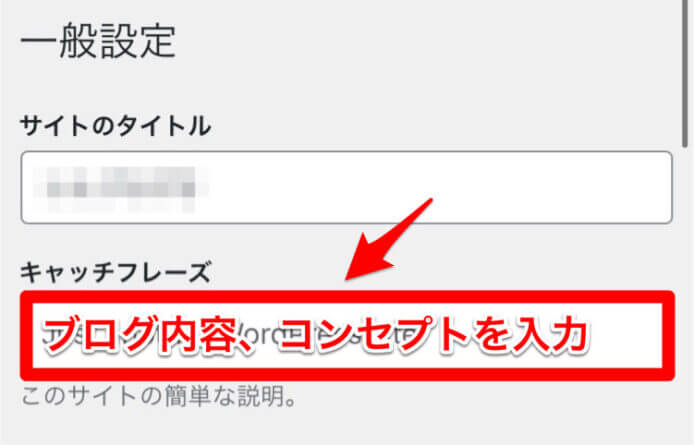
ワードプレス管理画面から『設定>一般設定』をタップすることで設定できます。


ブログ内容やコンセプトを簡潔に書きましょう。
ワードプレスの初期設定③RSS フィード設定





3つ目にRSSフィード設定を行います。
設定する理由『記事をコピーされないため』
あなたが一生懸命書いた記事をコピーされないためにRSSフィード設定しておきましょう。



僕はこの設定をしていなかったので、記事をコピーされてしましました。
そして、本来僕が書いたオリジナル記事がGoogleにコピー記事だと認識されてしまうことに。
僕みたいな事態にならないように先に設定しておくことをおすすめします。
設定手順


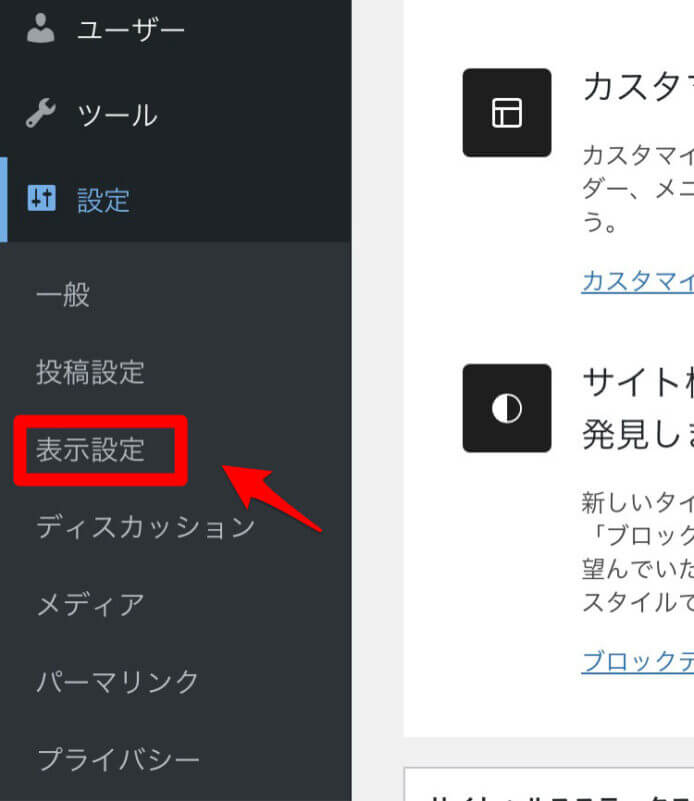
ワードプレス管理メニューの『設定>表示設定』から行うことができます。
全文から抜粋へ変更しておきましょう。
ワードプレス初期設定④ テーマ設定





次に、テーマについて解説しますね。
とはいえ、テーマといわれてもいまいちピンとこないと思いますので、簡単に説明させてください。
一言でいえば『ブログデザインのテンプレート』だと思ってもらえばOKです。
テーマ設定によって変わるものは、以下の通りです。
- ブログ全体のデザイン
- 記事内の装飾機能
- その他機能や設定
最初にテーマを設定する理由
後でテーマを変更すると、めちゃくちゃ大変な思いをするからです。
テーマ変更すると、レイアウトが崩れてしまったり、装飾が表示されなかったりとすべての記事で修正が必要になってしまいます。



僕は30記事執筆後にテーマ変更したので、2週間かけて修正を行いました…。
テーマ設定は、時間をかけてもいいので最初にしっかり決めておきましょう。
おすすめのワードプレステーマ



テーマ選びを慎重にと言われても…どれを選んだら…?
と悩む人も多いはず。
僕は実に使って良かったなぁと思ったワードプレスでも紹介しますね。
一番のおすすめは、『SWELL』です。
なぜなら、ブロックエディタが豊富で、簡単にきれいなブログにできるから。
1度デモサイトを見てみるとよくわかりますよ。
スマホでSWELLを導入する場合以下の記事を参考にしてください。


2番目におすすめなのは、『Cocoon』ですね。
無料でありながら、ブロックエディタも豊富で使っている人が多いです。
使用している人が多いので、カスタマイズに関する情報が多いのもメリットの1つです。
『Cocoon』の見本の確認や、ダウンロードはこちらを参考にしてください。
デザインテーマの設定手順
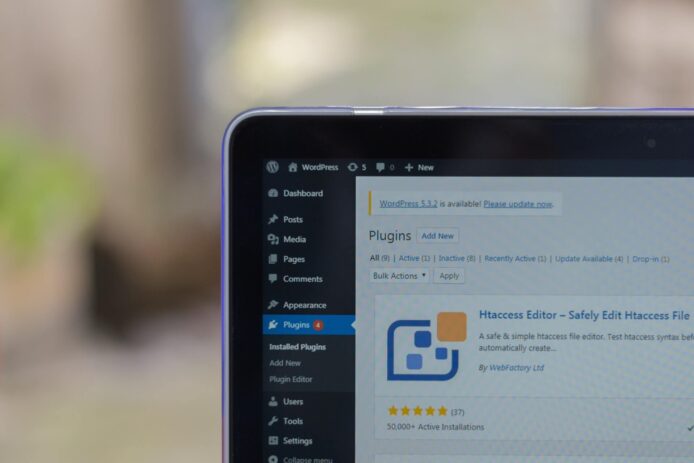
ワードプレス管理画面の『外観>テーマ』から設定ができます。
新規追加をタップし、気に入ったテーマを探しましょう。
テーマが決まったら、インストールし有効化をすればテーマの設定が完了します。
ワードプレス初期設定⑤ パーマリンク





パーマリンクの設定について解説します。
パーマリンクを設定する理由
パーマリンクを設定しておく理由は、意味の伝わるURLにするためです。
ちなみに、Googleでも意味の伝わるURLに設定することの重要性が述べられています。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で URL を構成できるよう、コンテンツを分類します。
シンプルなURL構造を維持する
パーマリンクを設定する手順


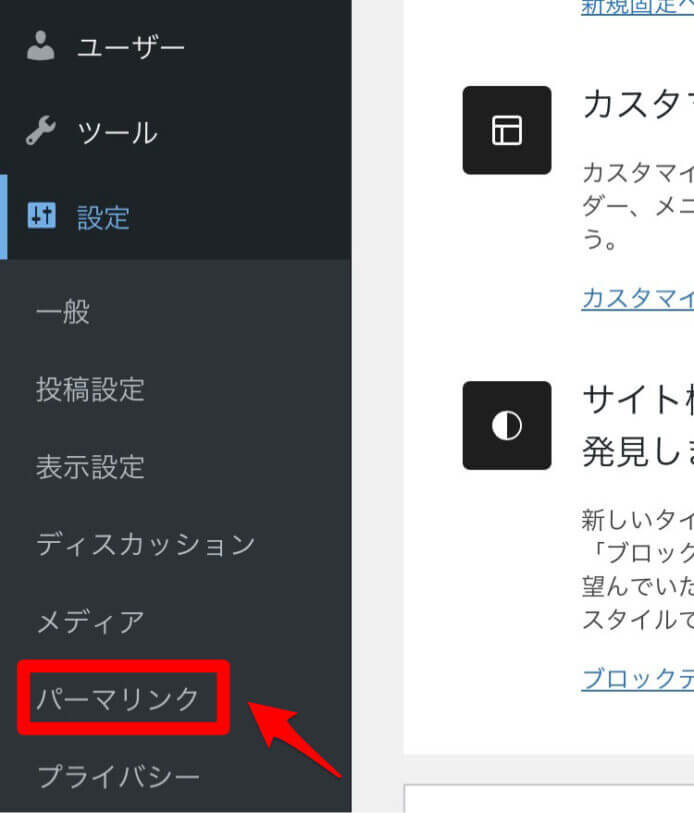
ワードプレス管理メニューの『設定>パーマリンクの設定』をタップします。
パーマリンクの設定方法がいろいろ出てきますが、『投稿名』を選びましょう。
ワードプレス初期設定⑥ ユーザー名の変更





最後の設定項目になります。
ユーザ名を変更しておくべき理由
一言でいうと、セキュリティー上あまりよろしくないからですね。
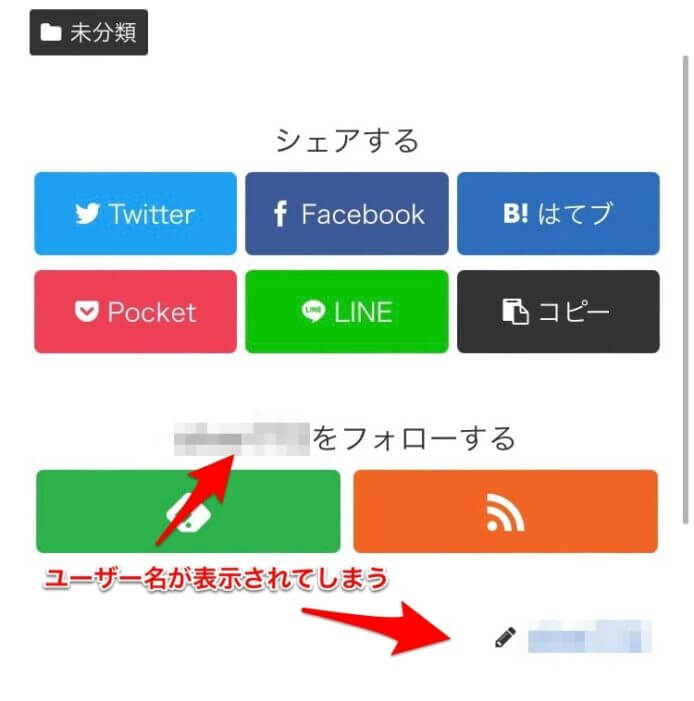
WordPress初期設定では、ログイン情報の1つであるユーザ名が、ブログ記事に表示されるようになっています。


上記の状態では、WordPressのログインIDを記事上に公開しているようなものです。
ログインIDと関係のないニックネームに変更しておきましょう。
ユーザ名の変更方法
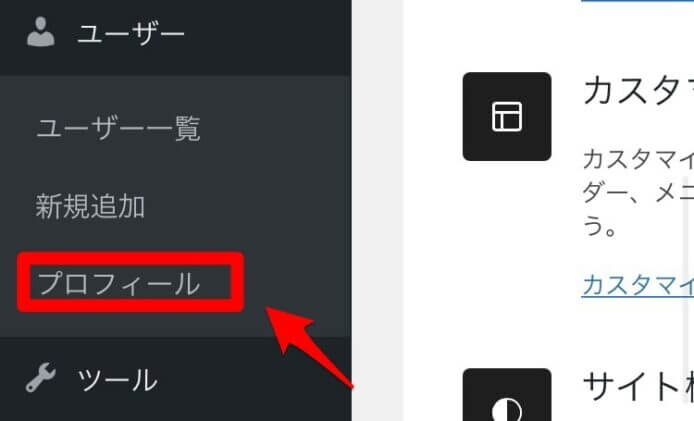
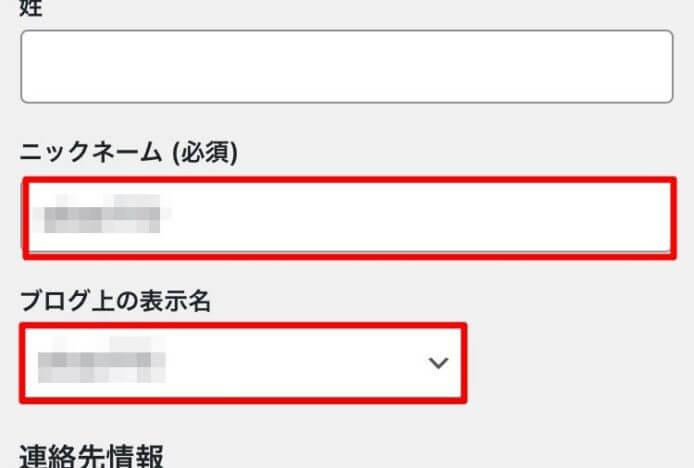
ワードプレス管理メニューから『ユーザー→プロフィール』を選択します。


しばらく画面を下にスクロールした場所にある『ニックネーム』および『ブログ上の表示名』を変更しておきましょう。


その他やっておきたい設定など


必須ではありませんが、ブログ開設後に行っておきたい設定は以下の3つです。
ブログの収益化を目指すのであれば、早い段階で設定を終わらせておきましょう。
アナリティクスやサーチコンソールを設定しておくと、各データ解析からアクセス改善ができます。
また、問い合わせフォームを設置しておくと、おもわぬ広告掲載依頼が来たりします。



ブログ開設後1ヶ月以内くらいには、やっておきましょう。






まとめ:ワードプレス初期設定6つは抜けなく設定しておこう


ワードプレスの初期設定6つについて説明してきました。
- SSL設定
- サイト説明の設定
- RSSフィードの設定
- テーマの設定
- パーマリンクの設定
- ユーザー名の変更
どれも重要な初期設定になるので抜けなくやっておきましょう。
特にテーマについては、後々変更すると修正が大変になるので、最初に有料テーマを使うのかどうか考えて設定しておきましょう。


初期設定が終わったら、いよいよ記事を書いていきます。
初心者のうちは、どうやって書いたらいいのか迷う場合が多いので、以下を参考にしながら記事を書いていくといいですね。




また、ワードプレスブログを開設した方は、収益化が主な目的だと思いますので、以下の記事も参考になるかと思います。


今回は以上です。


コメント