 困った人
困った人有料テーマSWELLのメリットってなに?
『スマホでも使いやすく、きれいな記事を短時間で書けるようになる』です。
- SWELLのメリット
- SWELLの購入手順
- SWELLのインストール方法
- インストール後の初期設定
導入してみたいと思った人に、購入手順から初期設定も解説しているので、ぜひ最後まで読んでくださいね。
SWELLのメリット


SWELLの最大のメリットは、2つです。
- きれいな記事を書ける
- 記事を書く時間を短縮できる
順に説明していきますね。
誰でもきれいな記事を書ける!
SWELLは、ブロックエディタが非常に使いやすく、装飾の種類も豊富です。
なので、誰でも簡単にきれいな記事に仕上げることができます。



特に『段落』エディタの装飾が多く、きれいに見えます。
例 段落エディタの装飾
段落エディタだけでも24種類もあるんですね。
いろいろ組み合わせて使うと、誰でも見やすくきれいなブログが仕上がります。



特にデザインが苦手な人におすすめですね!
記事を書く時間が短縮できる
ブログ記事を書く時間が短縮できて、時間のない会社員や主婦には大きなメリットになります。
なぜなら、自分のよく使う装飾カスタムを保存、設定しておくことができるから。
例えば、『ふきだし』や『文字装飾』があります。
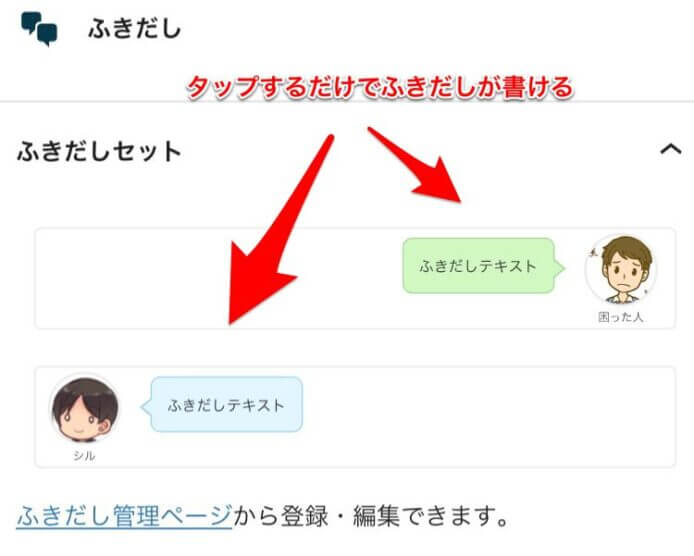
ふきだし


予め設定しておいたものをタップするだけで書くことができます。
『ふきだしの配色』も決めておけるので、1タップで書けるんですね。
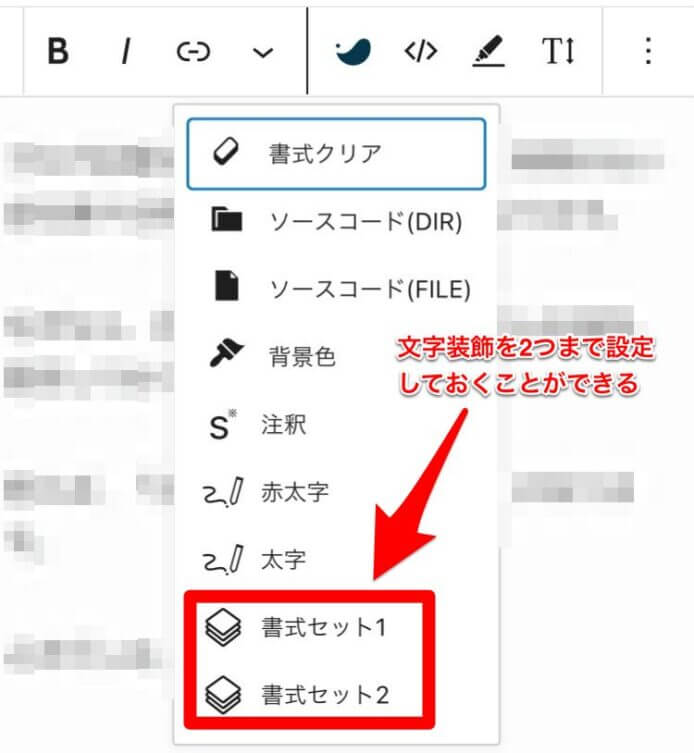
文字の装飾


書式設定を2つまで登録しておくことができます。
『赤字』、『赤字+太字』、『太字+アンダーマーカー』など、好きなものを1タップで書けます。
上記のように、あらかじめ設定を保存できるので、記事を書く時間を短縮できるんですね。
【スマホ版】SWELLの購入手順





SWELLの購入手順は、たったの4ステップで完了しますよ。
- 公式ページにアクセスする
- 購入をタップする
- 購入に必要な4項目の入力をする
- 購入完了画面が表示される



スマホのスクショ画面を用いて説明していきますね!


『利用規約に同意します』にチェックを入れて、SWELLを購入するをタップしましょう。
バンドルカードでも支払いは可能です。
購入に必要な情報を入力しましょう。
- メールアドレス
- カード情報
- カード所有者名
- 国または地域
購入完了ページが表示されればOKです。



次にSWELLのインストールについて説明しますね。
【スマホ版】SWELLのインストール手順


重要
テーマのインストールには、SWELLの会員登録が必要です。
最初に『SWELL新規会員登録ページ』から会員登録を行っておきましょう。



会員登録が終わったら以下の手順でSWELLをインストールできますよ。


『購入者ページ』から以下2つをダウンロードしておきましょう。
- SWELL本体テーマ
- SWELL子テーマ
無料テーマ『Cocoon』からの乗り換えの場合は、『乗り換えサポートプラグイン』もダウンロードしてください。


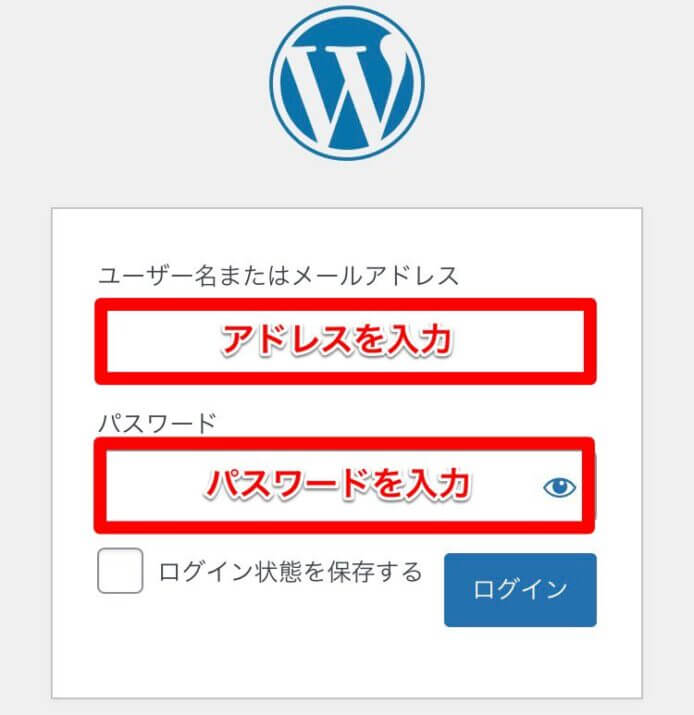
ブラウザからログインしましょう。


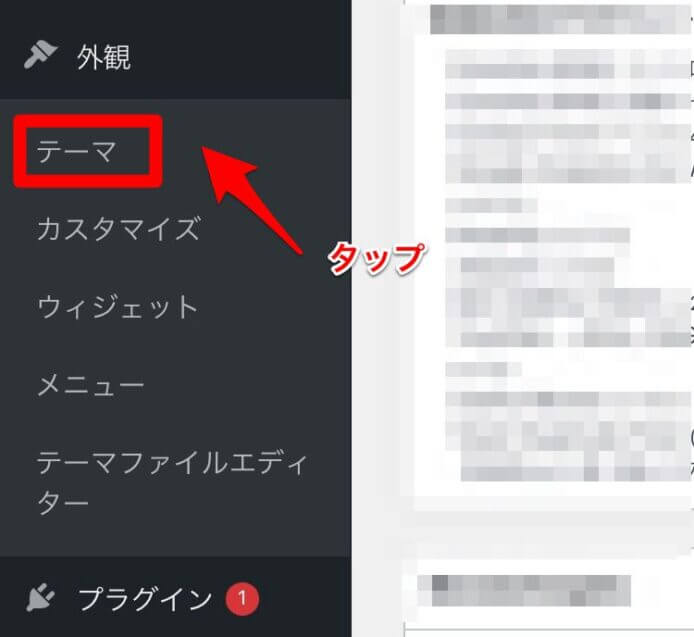
ワードプレスメニューから『外観>テーマ』を選択します。


次に、新規追加をタップしましょう。


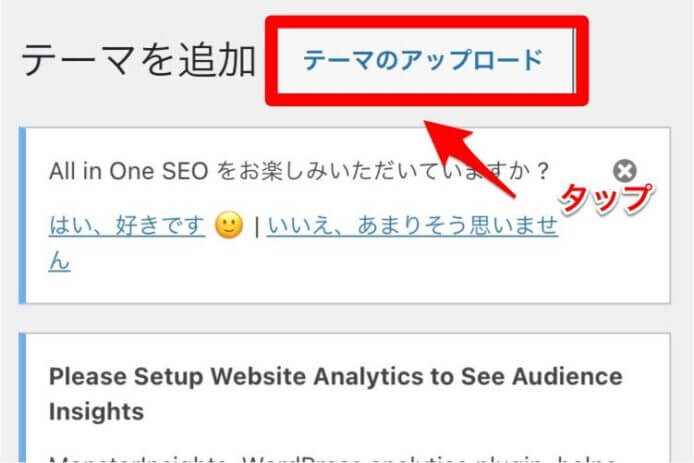
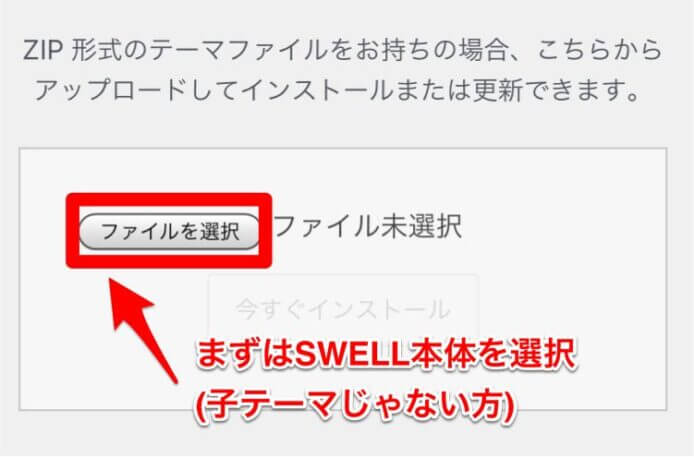
『テーマのアップロード』をタップします。




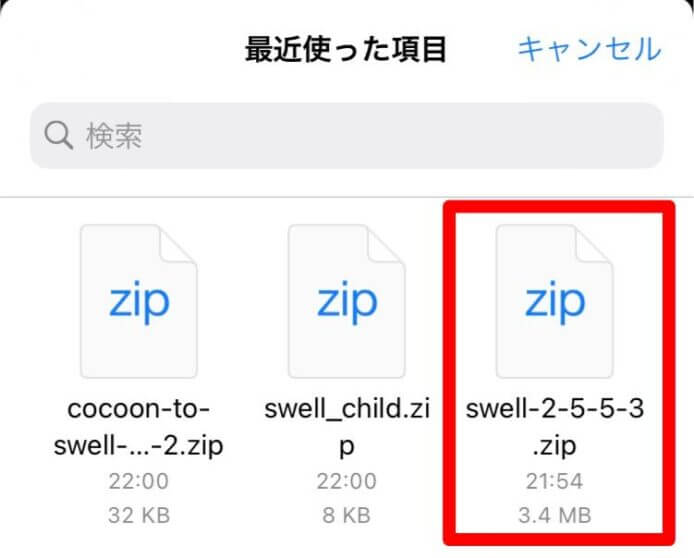
SWELLの最新版を選択してインストールします。
STEP4〜7と同様の手順で、子テーマをインストールしましょう。


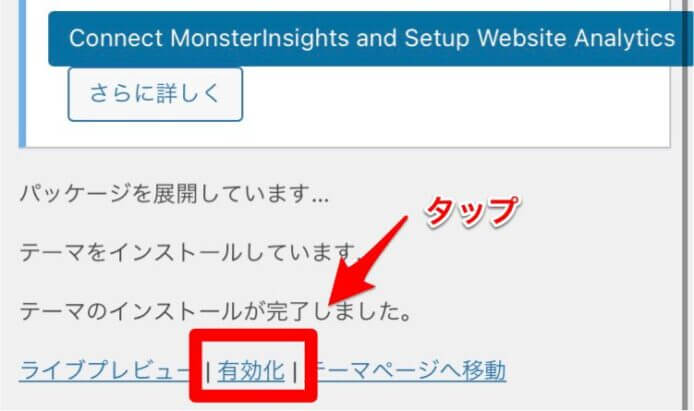
有効化をタップすれば、SWELLのインストールが完了です。



早速ブログを確認してみましょう!
【スマホ版】SWELLの初期設定





SWELLを導入したあとに行う初期設定について解説しますね。
- 投稿に関する設定
- プラグインの導入
- ユーザー認証設定
投稿に関する設定
読者に見やすく、きれいな記事を書けるよう投稿の設定を済ましておきましょう。
フォント
フォントサイズや字体を設定しておきましょう。
フォント設定は、『外観>カスタマイズ>サイトのデザイン設定>基本設定』から変えることができます。
ふきだし
プラグインの導入
導入しておくべきプラグインは、2つです。
- SEO SIMPLE PACK
- Useful Blocks
SEO SIMPLE PACK
SEO SIMPLE PACKとは、SWELL開発者の了さんが開発したプラグインです。
そのため、SWELLとの相性が非常に良いです。
導入する理由は『SEO対策』です。
SEO SIMPLE PACKでできるSEO対策は以下のようなものがあります。
- メタディスクリプション
- noindex
Useful Blocks
導入することで、使えるブロックエディタの種類が増えます。
使えるようになるブロックエディタ
例① 比較ボックス
例② 評価グラフ
その他にもいろいろ便利なブロックエディタが使えます。
【任意】ユーザー認証設定
最後に、ユーザー認証の設定をしておきましょう。
設定しておく理由
ワードプレス管理画面からSWELL本体のアップデートができるようになるから。
設定する方法
ワードプレス管理画面の『SWELL設定>アクティベート』からメールアドレスを入力し、認証リクエストを送信しましょう。
SWELL購入時に登録したメールアドレスを入力する必要があります
登録したメールアドレスにメールが届くので、記載されているURLを3分以内にタップして認証を済ませます。
もう一度、ワードプレス管理画面の『SWELL設定>アクティベート』を開き、認証状態を確認しましょう。
認証成功と表示があれば設定完了です。
SWELLを導入するならはやめに!


SWELLのメリットから導入手順、初期設定までを解説してきました。
- SWELL導入のメリットは、きれいな記事を早く書けるようになること
- 購入はたったの4ステップで完了する
- 初期設定は忘れずにしておこう
SWELLに興味があるかたは、早めに導入することをおすすめします。
なぜなら、ある程度記事を書いたあとに導入すると手直し作業が大変になるから。
実際、僕は30記事書いたあとにSWELLを導入したので、修正作業がめっちゃくちゃ大変でした。
あとで導入すればいいかなーという考えは危険です。
今すぐにでも導入しておきましょう。
今回は以上です。









コメント