 困った人
困った人ブログの見出しってどうやって書けばいいの?



見出しの役割を含め具体的な書き方を解説しますね。
- 見出しの役割とは?
- 見出しの作り方
- 見出しの書き方
- 見出しデザインの変え方
ブログにおいて、見出しは非常に重要です。
なぜなら、記事を見やすくするだけでなく、検索エンジンでの評価や、ブログ記事の構成に大きな影響を与えるからです。
ですが、初心者の方にとっては、いまいちピンとこないことでしょう。
そこで、見出しの役割から、書き方、デザインの変え方まで、とことん見出しにこだわった記事を作成することにしました。
本記事を読むことで、見出しの書き方についてマスターできるようになります。
ブログ種類ごとの見出しの書き方も解説しているので、ぜひ最後まで読んでくださいね。
ブログ見出しの役割





まずは、見出しの役割から理解していきましょう。
見出しの役割は、以下の5つです。
- 記事を見やすくする
- 内容がわかりやすくなる
- 目次の元になる
- 検索エンジンに記事内容を伝える
- 記事全体の構成を決める
記事が見やすくなる
見出しをつけることで、記事のレイアウトがすっきりし見やすくなります。
なぜなら、見出しと言う区切りができるからですね。
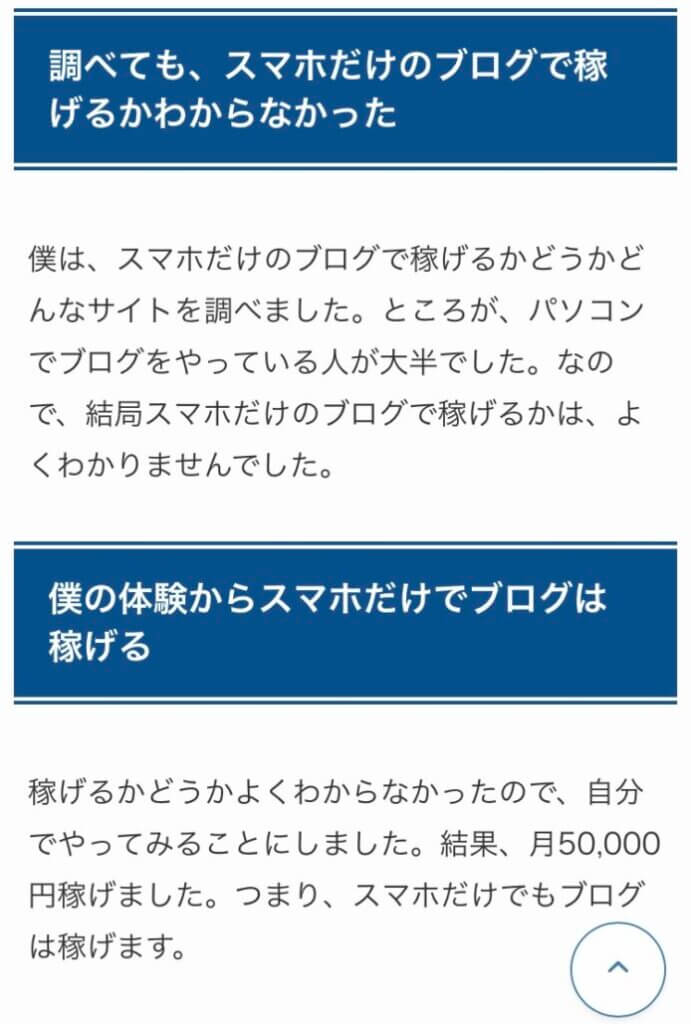
以下の画像を見てもらえればよくわかると思います。







長い文章で説明されるより…



明らかに見出し(区切り)があるほうが見やすいですよね。
要所に区切りを入れて、読者が見やすい記事を作りしましょう。
読者に記事内容が伝わりやすくなる
見出しを入れることで、内容が読者に伝わりやすくなります。
なぜなら、見出しで結論や要約を書くからですね。
最初に結論や要約の記述があるかないかで、内容の理解しやすさが断然変わってきます。



以下2つの文章を読み比べてみて下さい。
見出しだけで内容が理解できる


最後まで読まないといけない


検索エンジンに内容を伝える
見出しは、検索エンジンに記事内容を正しく認識させるための役割も果たします。
なぜなら、検索エンジンは、タイトルの次に見出しを重要視しているからですね。
正しい見出しを設置することで、検索エンジンで上位表示されるようになります。
検索エンジンからの集客ができるよう、記事内容に合った見出しを設置しましょう。


見出しが目次のもとになる
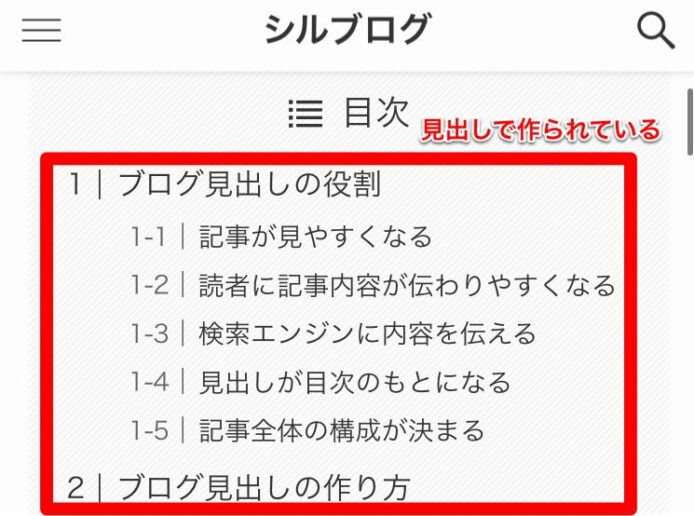
どのブログも、見出しが元になり目次が作成されます。



本記事の目次も見出しが元になっていることがわかりますね!


記事全体の構成が決まる
ブログ記事の構成を考える上でも、見出しが役に立ちます。
なぜなら、見出し(記事の骨組み)を考えてから記事を書くとスムーズに執筆できるからですね。
本記事も、ブログを書き出す前にスマホアプリのメモ帳で見出しを決めてから記事を書いています。





一から書き始めるより、ずっと早く記事が完成しますよ!
ここまでの話をまとめると
- 見出しは読者や検索エンジンにとって重要
- 自分の記事構成を考える上でも重要
ブログ見出しの作り方


次に、見出しの作り方をブログ別に解説します。
- ワードプレスブログ
- アメーバブログ
- はてなブログ
- livedoor Blog



自分の使っているブログを選んでください。
WordPressの見出し作り方
ワードプレスブログの見出し作り方
ワードプレスブログの見出しの作り方2種類説明しますね。
- ブラウザで見出しを作る方法
- アプリで見出しを作る方法
アプリでは、一部機能が制限されますので、ブラウザで見出しを作る方法が推奨です。
ブラウザでの見出し作り方
記事編集画面左上のアイコンをタップし、見出しを選ぶと作れます。


見出しの大きさを変えるには、『H2』ボタンを押し、好きなものを選ぶことでできます。


アプリでの見出し作り方
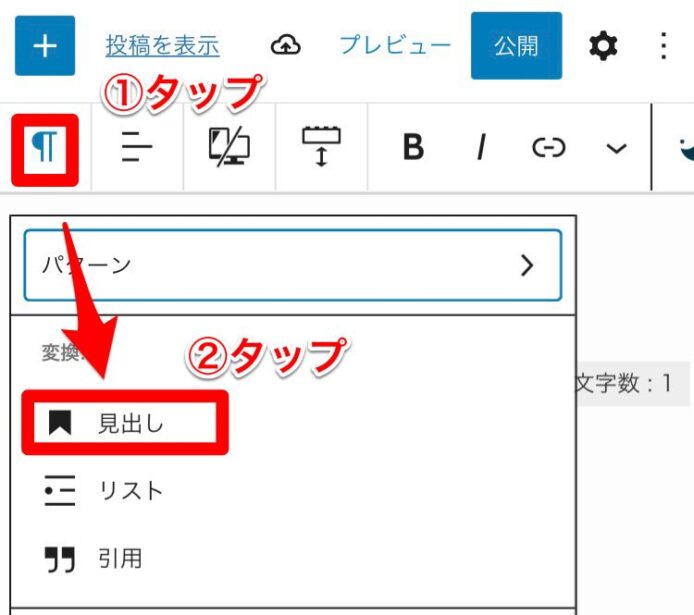
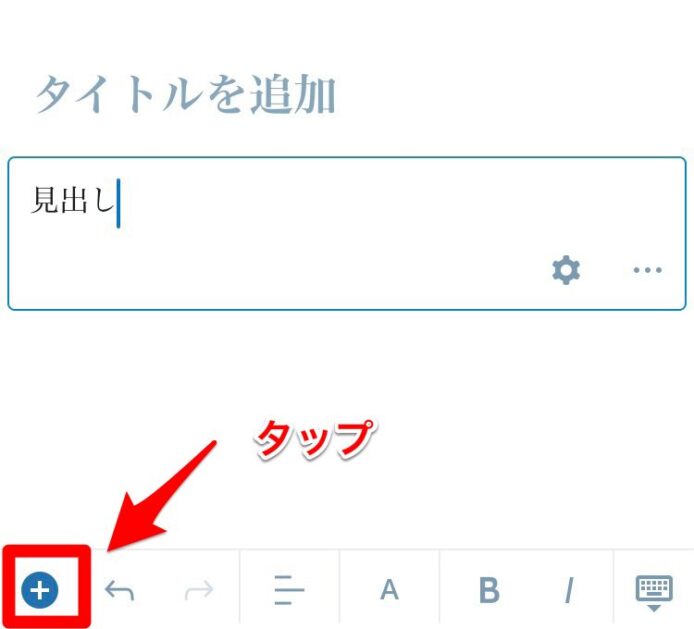
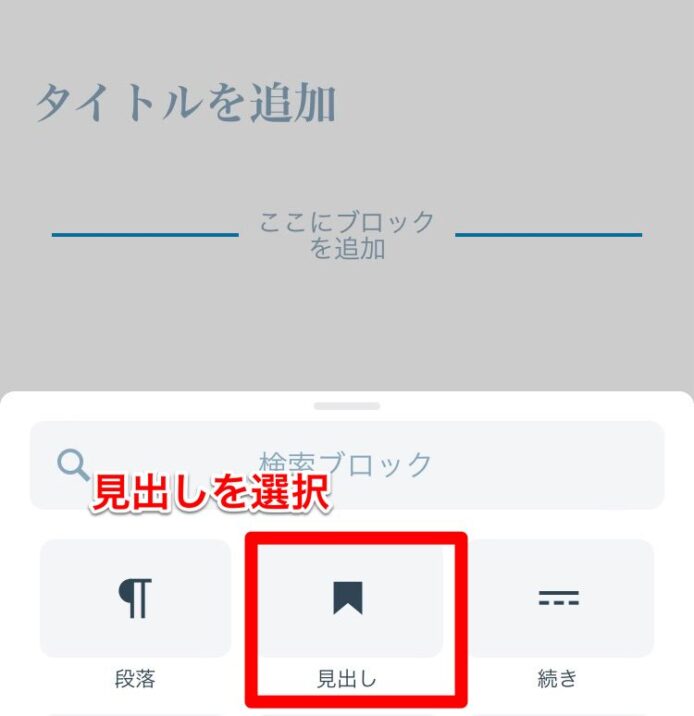
最初に、執筆画面左下の+アイコンをタップします。


いろいろなブロックが出てくるので、『見出し』を選択しましょう。


以上で見出しを設置することができます。
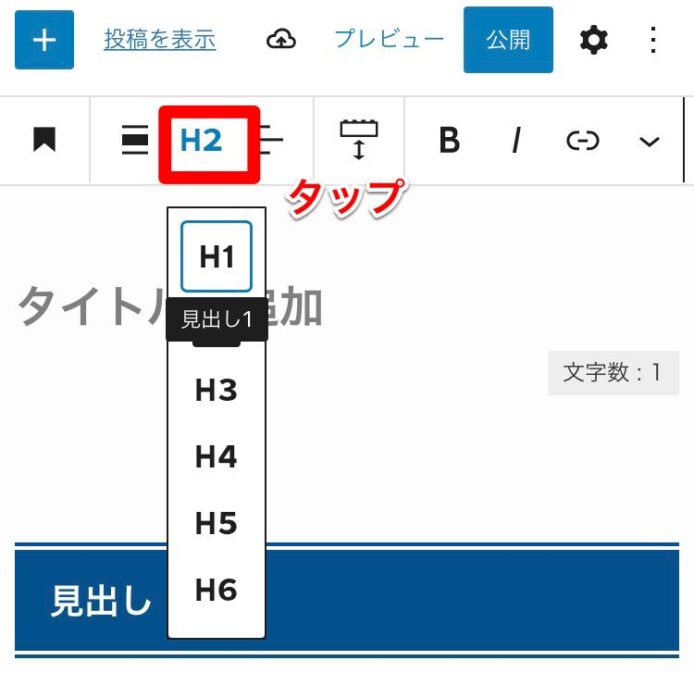
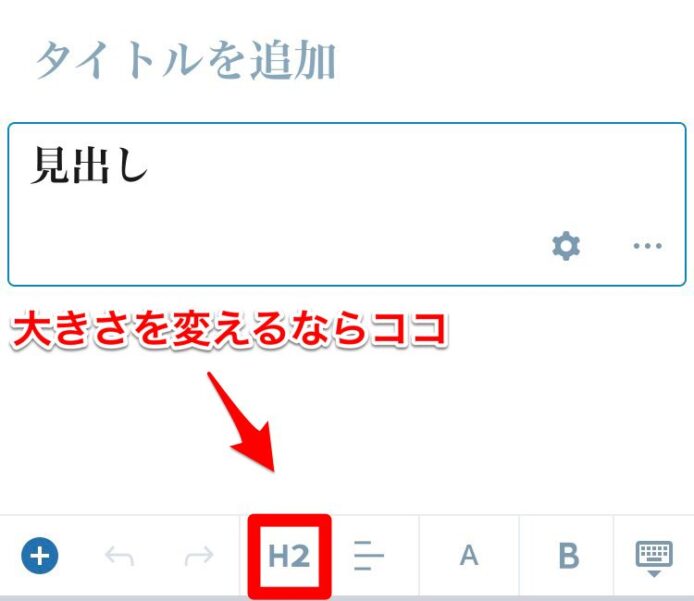
また、見出しの大きさ(H2〜H6)を変更したい場合は、以下画像の赤枠部を押せばOKです。


以下画像のような画面になりますので、任意の見出しレベルに変更しましょう。


アメーバブログの見出し作り方
アメブロの見出し作り方
アメーバブログは、アプリで見出しを作る方法と、ブラウザで見出しを作る方法があります。
順に説明しますね。
アプリでの見出し作り方
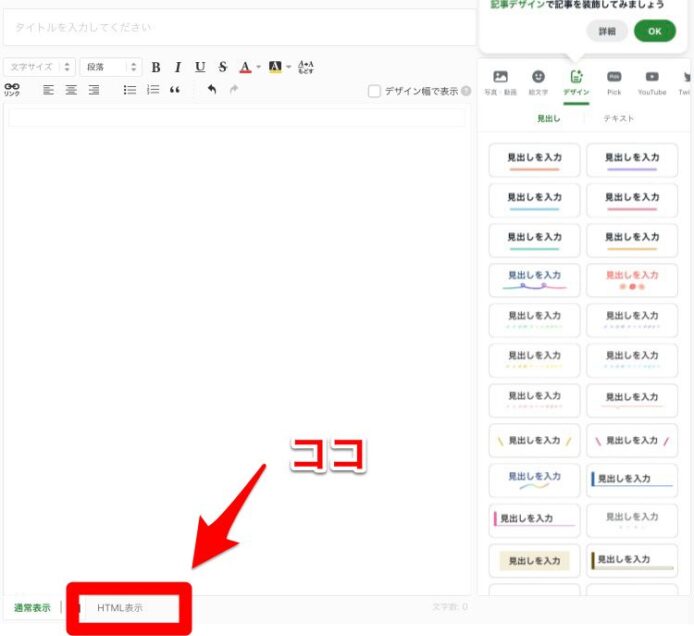
以下画像のように、画面中央『T』と表示されているボタンを押します。
様々な見出しデザインが表示されますので、好みの見出しを選択しましょう。


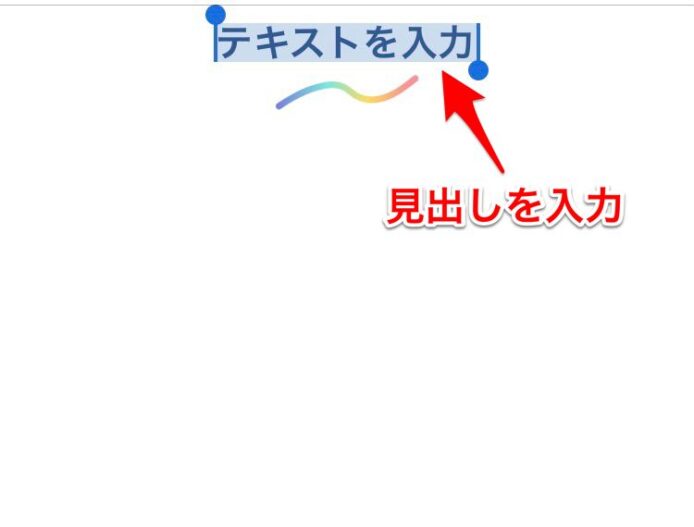
見出しデザインを選択した後は、『テキストを入力』と書かれた部分に見出しを書けば完成です。


ブラウザでの見出し作り方
画面右の『デザイン』を押し、好きな見出しを選ぶことで作れます。


はてなブログの見出し作り方
はてなブログの見出し作り方
はてなブログの見出しの作り方は、2種類あります。
- アプリで見出しを作る
- ブラウザで見出しを作る
スマホで書くなら『アプリ』、パソコンで書くなら『ブラウザ』で見出しを作ると良いでしょう。
アプリでの見出し作り方
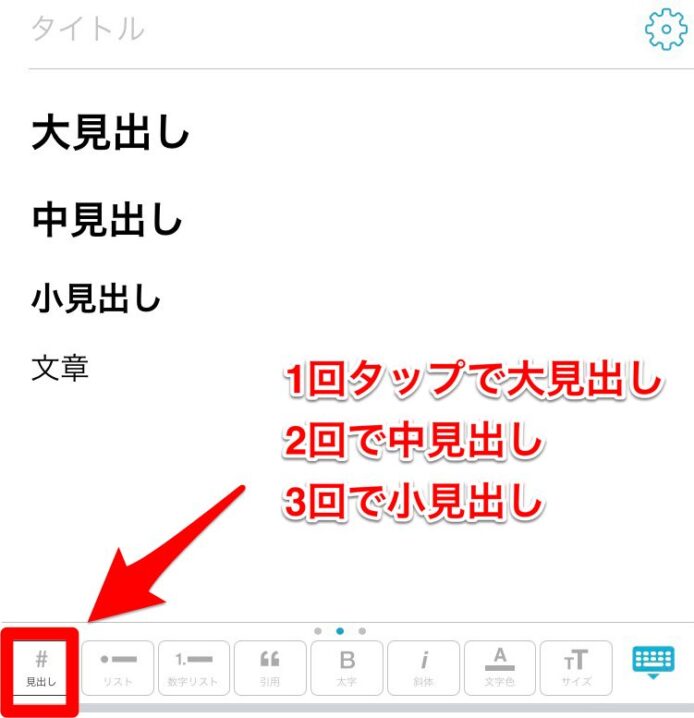
執筆画面左下の見出しボタンをタップすることで作れます。
- 1回タップ…大見出し(H3)
- 2回タップ…中見出し(H4)
- 3回タップ…小見出し(H5)


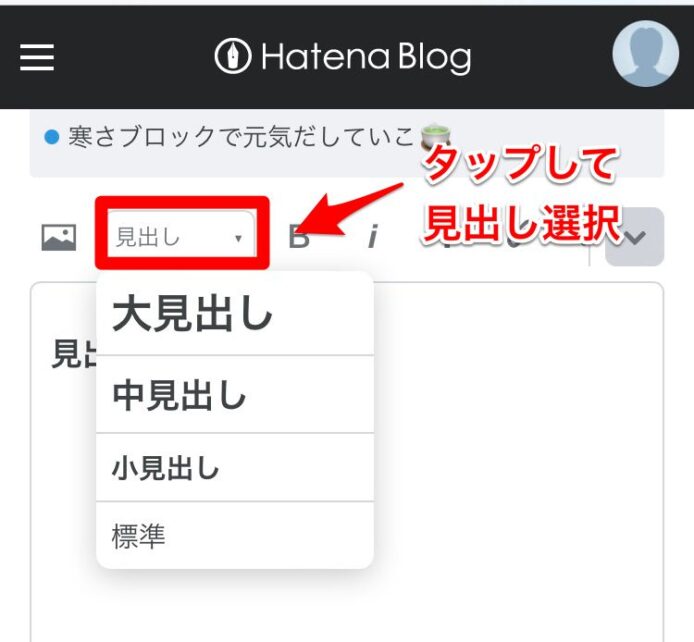
ブラウザでの見出し作り方
編集画面上部の『見出し』をタップし、大きさを選択することで作れます。


ライブドアブログの見出し作り方
ライブドアブログの見出し作り方
見出しを作る方法は、ブラウザとアプリ2種類あります。
簡単に見出しが作れるアプリ推奨です。
アプリで見出しを作る
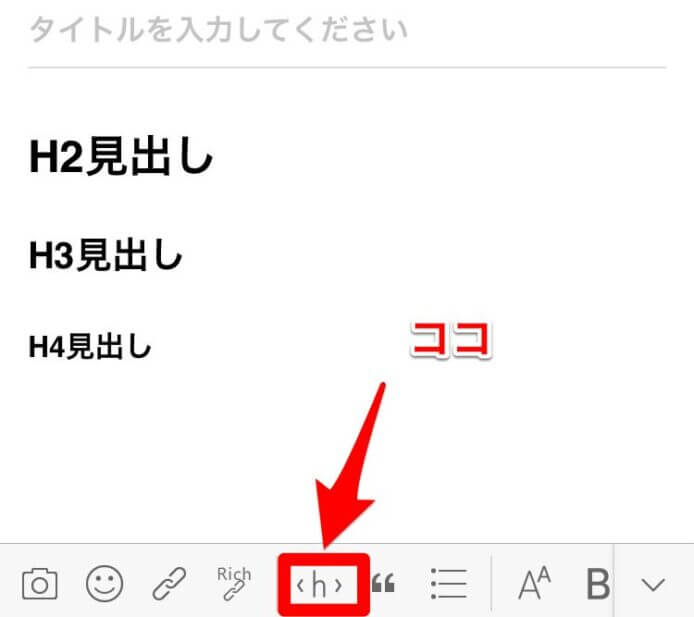
執筆画面中央下部の<h>ボタンを押すと、見出しが作れます。
- 1回押す…H2見出し
- 2回押す…H3見出し
- 3回押す…H4見出し


❇︎作成できる見出しは、H2〜H4の3種類
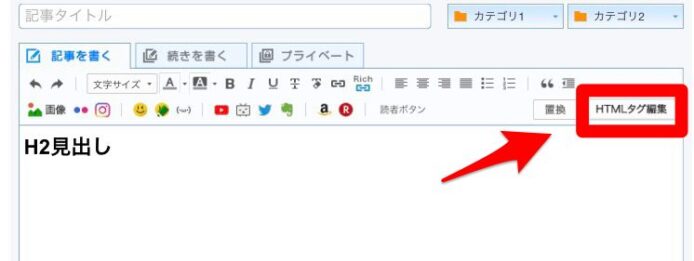
ブラウザで見出しを作る
見出しを作るには、HTML編集に切り替える必要があります。


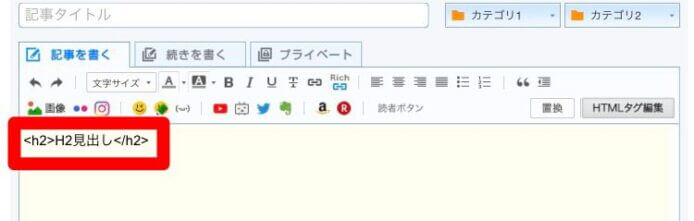
HTML編集で、<h2>見出し</h2>と見出したタグを記述することで見出しが設置できます。


❇︎H3、H4見出しを設置したい場合は、数字を3、4と小さくしていけばOKです。
ブログ見出しの書き方(基本)


見出しには、基本的な書き方(ルール)が存在します。
押さえておくべき書き方5つを説明しますね。
- H1は使わない
- 見出しの順番を守る
- 文字数はなるべく少なく
- キーワードを入れる
- H4以下はあまり使わない
H1は使わない
H1は、記事本文内で使わないようにしましょう。
なぜなら、H1はブログタイトルを示すものであり、本文中の見出しに使うものではないからですね。
誤ってH1見出しを使用すると、記事タイトルが2つ存在することになります。



タイトルが2つある記事はおかしいですよね。
なので、見出しはH2から使うことを覚えておきましょう。
見出し順番を守る
見出しは、H2〜H6までありますが、数字が若い順に使います。
順番を間違えると、ブログ読者や、検索エンジンに誤解や混乱を与えます。
以下のように、正しい順序で見出しを書きましょう。
H2 好きな食べ物
H3 たまご
H4 卵焼き
H4 半熟たまご
H3 ウインナー
H2 嫌いな食べ物
H3 なすび
H3 かぼちゃ



上記のように、H2、H3と階層が深くなるほど、記事の深掘りができているのが正しいです。
文字数は基本的に1行に収まるように
見出しはわかりやすく簡潔に書きましょう。
長い見出しは、記事の内容が伝わりづらくなります。
具体的には、20文字以内で書くと1行以内に収まり、読者に伝わりやすい見出しになります。
見やすい見出しを心がけましょう。
キーワードを含めよう
見出しの役割で前述しましたが、キーワードを必ず含めるようにします。
理由は、何の記事なのか検索エンジンに理解してもらうためですね。
例えば、本記事のキーワードは、『ブログ 見出し 書き方』です。
H2見出しにキーワードが使われているのが使われていますよね。
H2 ブログ見出しの役割
H2ブログ見出しの作り方
H2ブログ見出しの書き方(基本)
H2ブログ見出しは読者のため



見出しには、キーワードをしっかり使っていきましょう。
また、どんなキーワードを選べばいいかわからない方は、以下の記事を参考にしてください。


H4以下はあまり使わないようにしよう
あまりにも細かい見出し階層で記事を書くと、かえって読者が違和感を感じます。
なるべくH3までの見出しを使うようにしましょう。
ブログ別見出しデザインの変え方


ブログごとの見出しデザインの変え方について説明していきます。
今回紹介するのは以下の4つのブログです。
- ワードプレスブログ
- アメーバブログ
- はてなブログ
- ライブドアブログ



ブログごとに見出しの書き方が違うので、以下から使っているブログを選択してください。
ワードプレス見出しデザインの変え方
ワードプレス見出しデザインの変え方
見出しデザインの変え方は、3種類あります。
- カスタマイズから見出しを変える
- ワードプレステーマから見出しを変える
- CSSをいじって変える
①、②は、簡単にできる反面、カスタマイズの幅が狭いです。
③は、初心者の方には難しく感じるかもしれませんが、自由にカスタマイズできます。
カスタマイズから変える
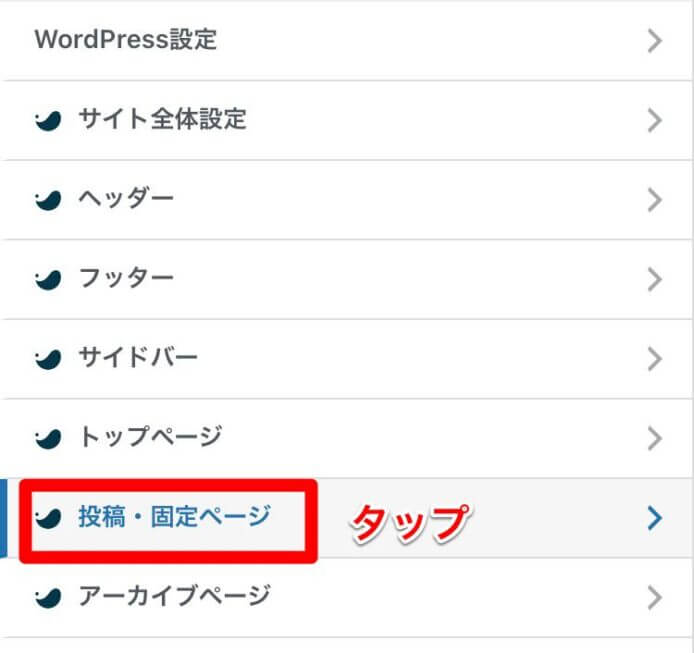
WordPress管理画面メニューの『外観→カスタマイズ』を選択します。


以下画像のような画面になりますので、投稿固定ページをタップします。


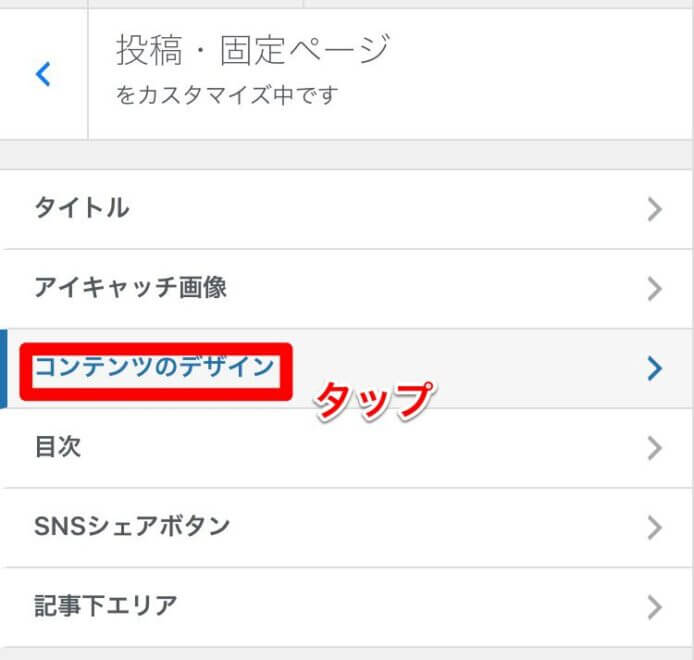
次に、『コンテンツのデザイン』を押します。


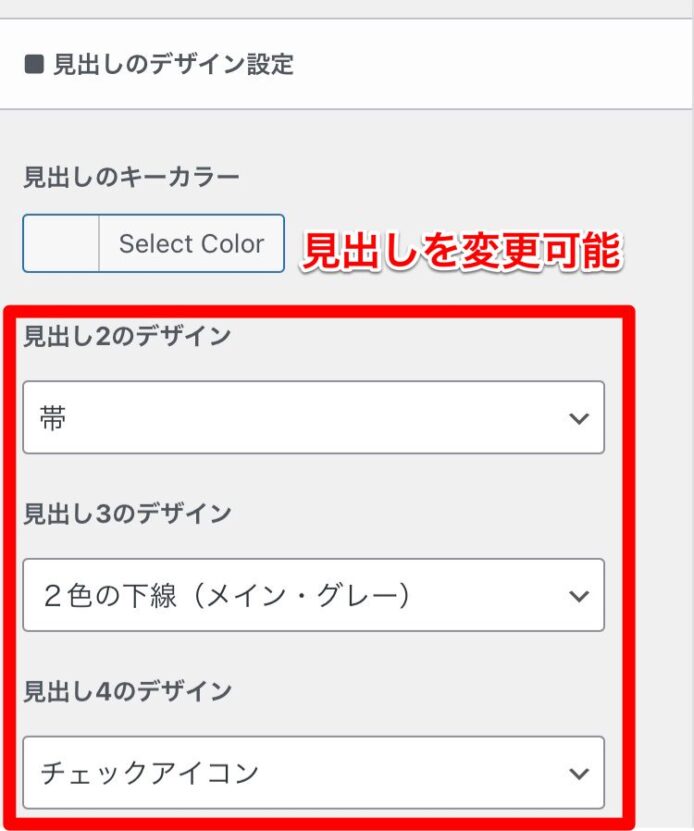
見出し2〜6までのデザインを変えることができます。


デザインテーマから変える
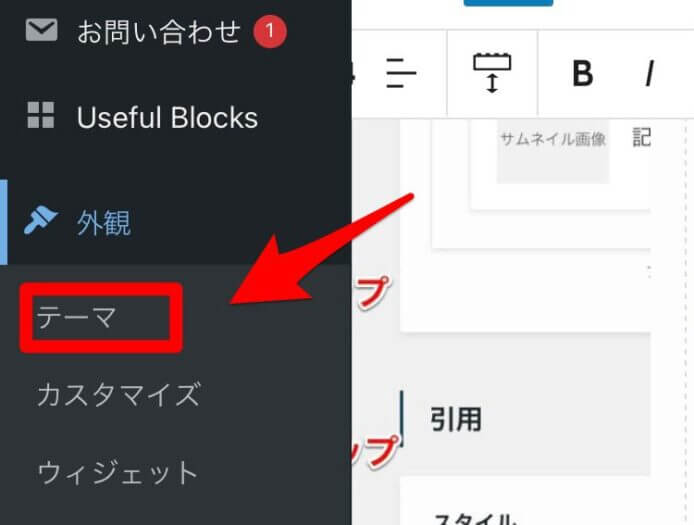
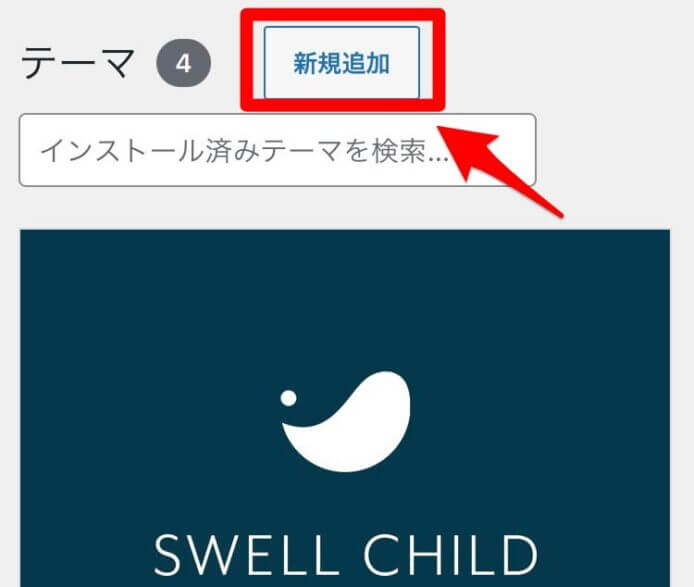
ワードプレス管理メニューから、『外観→テーマ』を選びます。


好きなテーマを追加、インストールした後、有効化することで見出しが変わります。
テーマの追加は、以下の『新規追加』を押すことでできます。


CSSから変更する
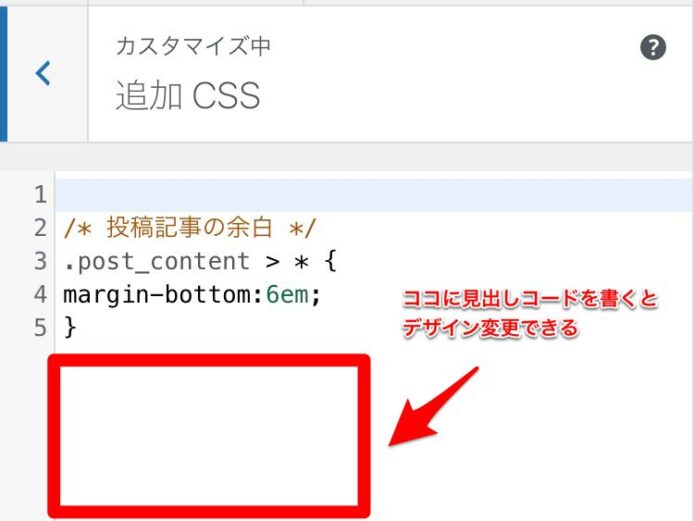
『外観→カスタマイズ』を押します。


表示されたページ下部の『追加CSS』を選びましょう。


追加CSSに、見出しコードを追記することでデザインを変えることができます。


見出しデザイン一覧とコードについては、サルカワさんで選んでみてください。
アメブロ見出しデザインの変え方
アメブロ見出しデザインの変え方
アプリとブラウザ2種類の方法を説明します。
アプリで見出しデザインを変える方法
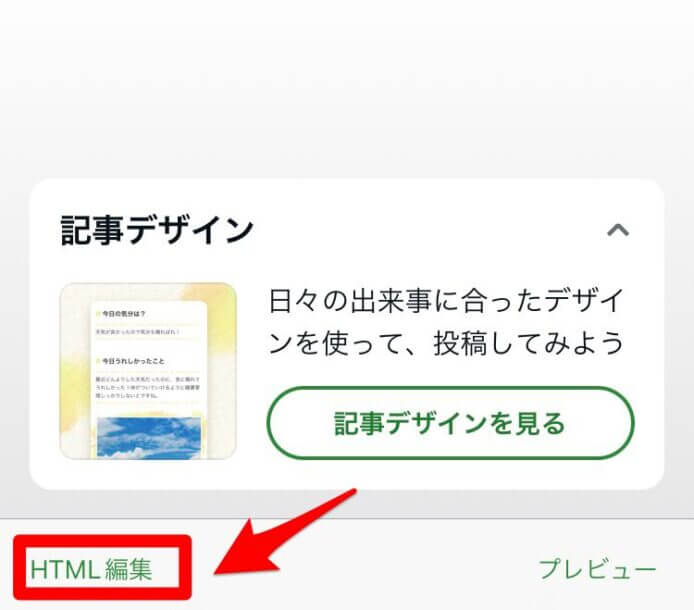
アプリで見出しデザインを変える場合、HTML編集が必要になります。
HTML編集は、以下画像の通り『HTML編集』を押すことでできます。


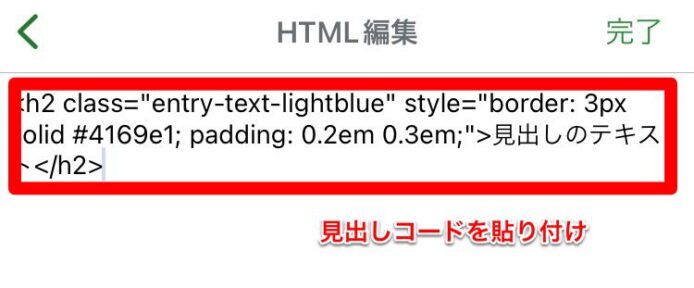
変更したいデザインの見出しコードを貼り付けることでデザインが変わります。
見出しコードの参考は、アメブロ用見出しデザインを参照してください。
参考例


反映後↓


ブラウザで見出しデザインを変える
アプリ同様、HTML編集からデザインを変えることができます。
スマホユーザーの方は、PC画面表示に切り替えましょう。


見出しコードを貼り付け、好きなデザインに変えることができます。
デザインとコードを探すには、アメブロ用見出しデザインから探すといいでしょう。
はてなブログ見出しデザインの変え方
はてなブログ見出しデザインの変え方
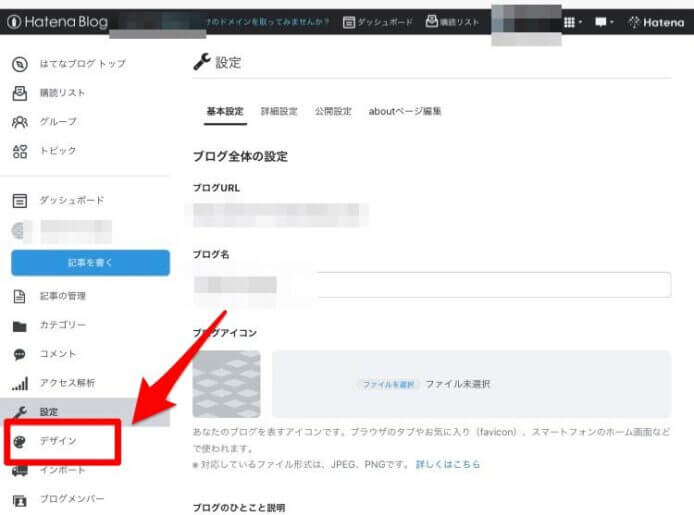
ダッシュボードから『デザイン』を選びます。


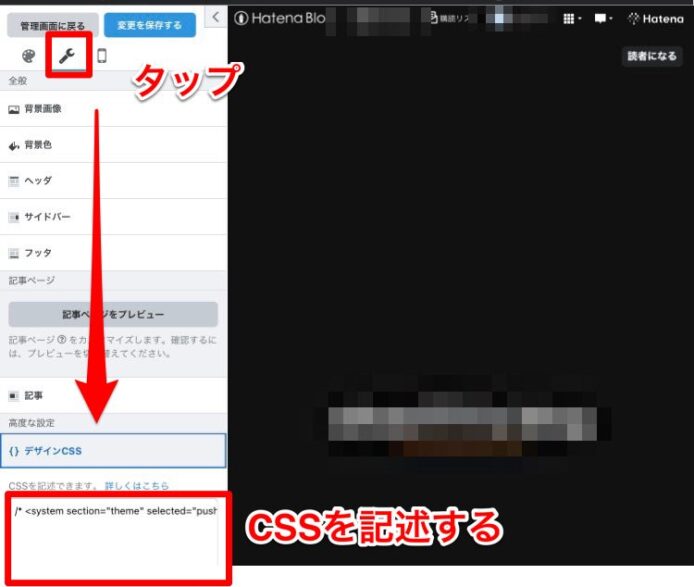
画面左上の『スパナマーク→デザインCSS』を押します。


以上の画像の赤枠部に、CSSを記述することで見出しデザインを変更することができます。
ライブドアブログ見出しデザインの変え方
ライブドアブログ見出しデザインの変え方
見出しデザインの変え方は2種類です。
- テーマからデザインを変える
- CSSからデザインを変える
デザインテーマから変更する
デザインテーマ自体を変更することで、見出しデザインを変えることができます。
変え方は、『マイページ>ブログ設定>デザイン設定』から行うことができます。
CSSから見出しデザインを変える
公式ページのヘルプに記載されていますのでそちらを参照してください。
❇︎専門的な知識が必要です。
まとめ : ブログ見出しは読者のため


ここまでの話のまとめると以下の通りです。
- 見出しは、読者や自分にとっても重要
- 見出しの順番に注意する
- 見出しはできるだけ簡潔に書く
- ブログによって見出しデザインの変え方は変わる
見出しにおいて最も重要なのは
読者にわかりやすい見出しを設置することです。
できるだけ結論や内容を要約した見出しを作りましょう。
上記を心がけることで、ユーザ満足度が上がり、検索エンジンでの評価がアップ、アクセス数向上に繋がります。
最後まで読んでいただいて、ありがとうございました。


コメント