結論、アイキャッチ画像通りの操作で改行できます。
●簡単に改行幅を変更できる!
WordPressテーマ『SWELL』なら、タップ操作で改行幅を変更できます。

 シル
シル導入方法やメリットは、以下の記事に詳しく書いていますよ!


本記事では、ワードプレスをスマホで改行する方法をブラウザ、アプリの2種類説明しています。
是非活用してみてくださいね。
ワードプレスのスマホで改行されない問題とは?




同じブロックエディター内で改行ができない問題をいいます。
スマホで『改行』をタップしても新しいブロックが作成されてしまいますよね?
ワードプレスのスマホで改行する方法3つ
3種類ワードプレスのスマホで改行する方法を説明しています。
キーボード操作で完結するため、下記①の方法が簡単でおすすめです。
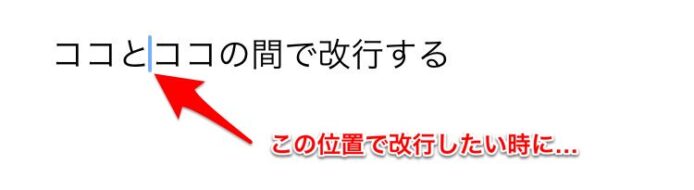
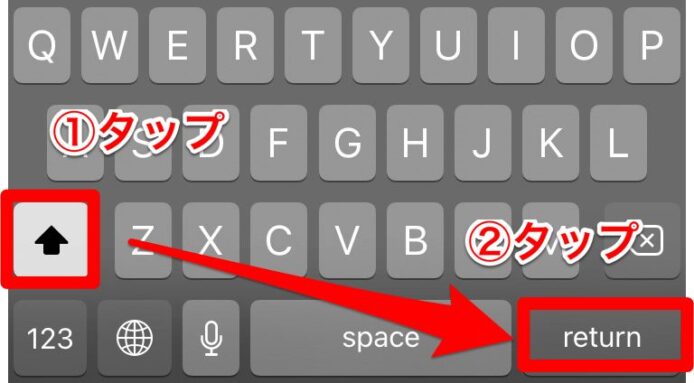
①キーボード入力で『⇧』+『return』


『⇧』+『return』と入力することで改行ができます。
ワードプレスの改行を最も簡単にできるやり方です。
ただし、ブラウザ限定。
ワードプレスのアプリでは、改行できません。
下記に説明する手順で行う必要があります。
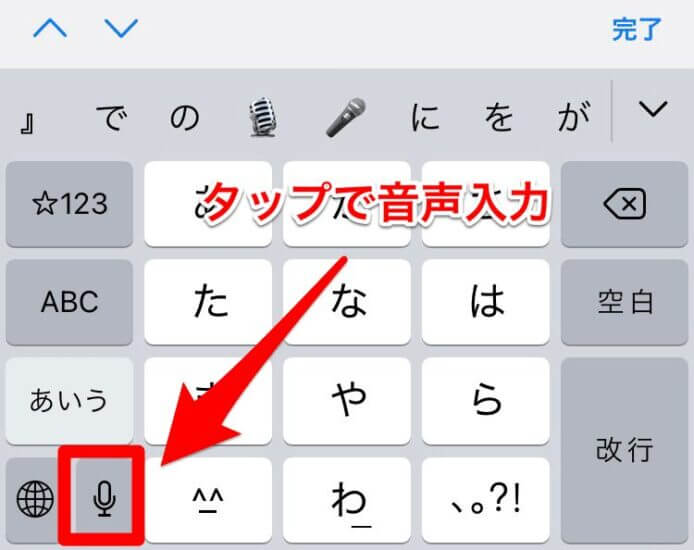
②音声入力で『改行』という
ブラウザでもアプリでも、音声入力モードで『改行』というと段落を変えずに改行できます。
音声入力への切替は、iPhoneだとキーボード入力画面で『マイク』アイコンをタップするとできます。


③HTML編集で<br>を挿入
アプリでは、HTML編集に切り替えることで改行ができます。
具体的な手順は下記の通りです。
- ステップ①記事編集画面右上『…』をタップ

 注 ダークモード使用のため、背景が黒
注 ダークモード使用のため、背景が黒 - ステップ②HTMLモードへ切り替え


- ステップ③改行したい部分に<br>と入力


- ステップ④改行がこのように反映されています


【ワードプレス】スマホで改行し余白をあけて見やすくしたいならスペーサー挿入
ブログを見やすくするために、余白を設けたいなら『スペーサー』挿入する方法もあります。
ブロックエディタから『スペーサー』を選択し、記事内に挿入します。


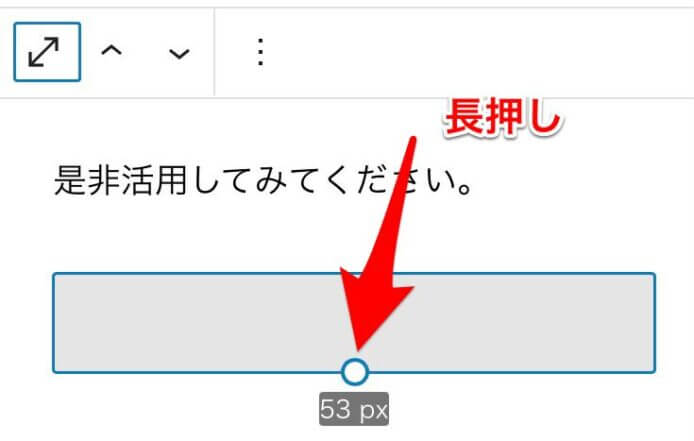
上記画像の通り、スペーサーブロックの丸い点を長押し、スワイプ操作することで余白幅を調整できます。
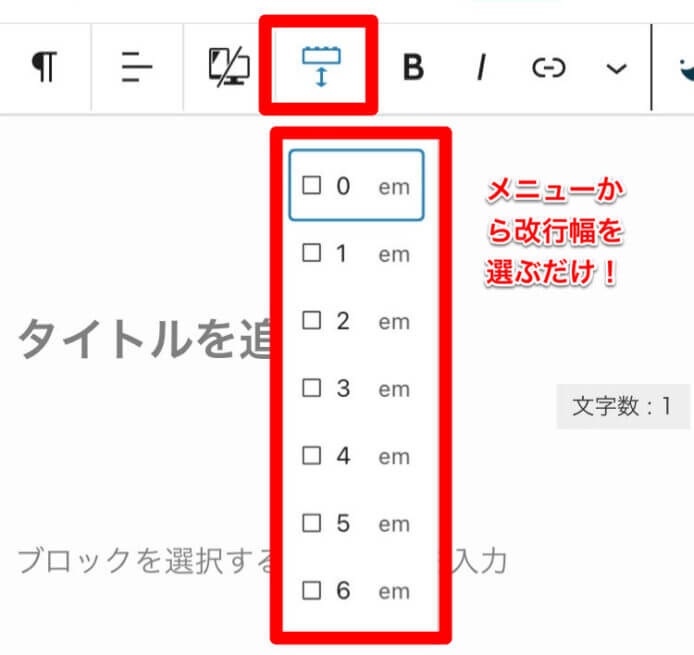
【ワードプレス】スマホで改行の幅を変える方法
『外観』から『テーマエディタ』をタップし、『style.css』を追加することで、改行幅を変更できます。
下記コードをstyle.css内の子テーマ部分に貼り付けます。
/** 記事本文内の行間を調整 */
article p {
margin-bottom: 1.4em;
line-height: 150%;
}
『margin-bottom』の数字を変更することで、『段落幅』を変えることができます。
『line-height』の数字を変更することで、『行の高さ』を変えることができます。
【ワードプレス】スマホで改行した後にパソコンの表示を確認する方法
スマホで改行を使うと、パソコンでのレイアウトが崩れる場合があります。
ワードプレスは、スマホで改行を行ったあとは、以下の手順でPC表示を確認しましょう。
- ステップ①ブログ投稿画面から『…』を選択


- ステップ②画面右下のアイコン


- ステップ③デスクトップを選択


まとめ:ワードプレスをスマホだけで改行する方法は3つ
ワードプレスをスマホだけで改行を行う方法は3つです。
- 『⇧』+『return』キー
- 音声入力で『改行』という
- HTML編集で<br>を挿入
ブラウザで改行する方法が簡単なのでおすすめです。
ワードプレスをスマホで書く方法をもっと知りたい方は『スマホでワードプレスの書き方』を参考にしてください。










コメント
コメント一覧 (1件)
知りたいことを、
分かりやすく、かつ
率直に書いていただき、
大変ありがとうございます。
よくある
回りくどい解説と違い、
とても良いと思いました。
これからも、
活躍を期待しています!!