 困った人
困った人スマホでブログ画像を作る方法を知りたい…
スマホでブログ画像を作る方法を5ステップで説明しますね。
- 画像素材を探す
- 画像素材を編集する
- リサイズする
- 画像を圧縮する
- 画像を投稿する
スマホでブログ画像を作るには、どういうアプリを使ったらいいんだろう?
というか、スマホだけで画像作れるの?
こんな疑問を抱えていませんか。
僕も、ブログをスマホだけで始めた時は、やり方がわからずに苦労しましたね。
そこで、スマホだけでブログを作っている僕が、スマホだけを使ってブログ画像を作る方法について記事を書くことにしました。
この記事を読むことで、スマホだけでブログ画像を作成することができるようになりますよ。
最後には、スマホでブログ画像作る手順を大幅にカットする方法についても解説しています。
ぜひ最後まで読んでくださいね!
スマホでブログ画像素材を探す





まずは、ブログ画像に使える素材探しから始めましょう。
なぜなら、ゼロから画像を作るとかなりの労力を要するからですね。
素材を活用しブログ画像作ることで、効率よくブログ画像を作れるようになります。
ここでは、スマホでもブログ画像素材を探せるサイトの紹介と使い方について説明しますね。
- O-DAN
- イラストAC
写真画像素材をすぐ探せるO-DAN
面倒な会員登録をすることなく、すぐに写真画像素材を探せるのがO-DANです。



スマホでも使い勝手が良く、当サイトも使用しています。
O-DANを使えば、以下画像のような『写真素材』を探すことができます。




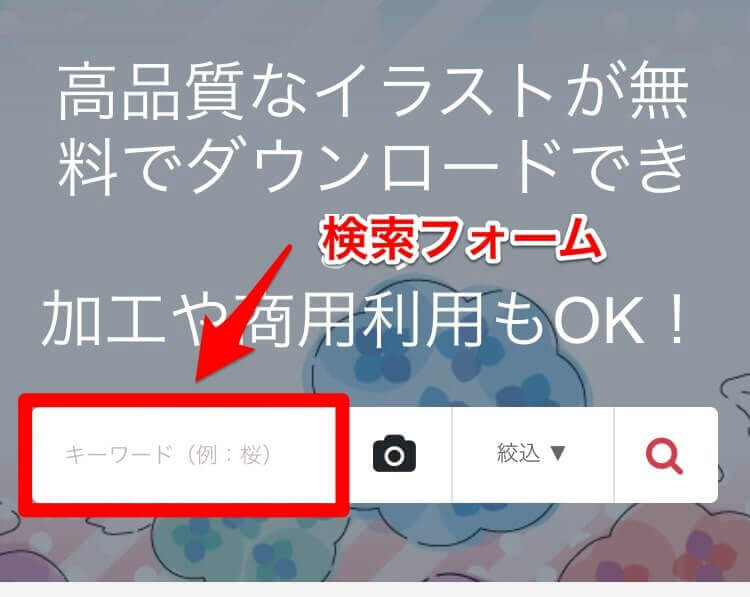
素材を探し方は簡単で、下記画像の検索フォームに入力するだけでOKです。


出てきた画像から好きなものをタップ、サイズを選択しダウンロードすることができますよ。
イラストが好みなら『イラストAC』



写真じゃなくてイラストがいいんだよなぁ…
という方には、イラストACがおすすめです。
イラストACでは、以下画像のようなイラストをダウンロードすることができます。




素材を探すには、まずは会員登録を行う必要があります。
登録が終わったら、ログインし、検索フォームから画像を探すことができます。


ブログ画像をスマホで編集する


素材を探し終わったら、編集を行いオリジナリティーのある画像へ仕上げていきましょう。
画像編集ができるスマホアプリについて紹介しつつ使い方を説明していきますね。
- CANVA
- skitch
ちなみに



画像編集するのめんどくさいんだけど…
という方は、読み飛ばしてもらって、次の『ブログ画像をリサイズする』から見てもらえば問題ないですよ。
いろんな編集ができるCANVA
最初に紹介するのが、いろんな編集ができるCanvaというアプリです。
- 好きなサイズから画像を作れる
- Canvaの素材(図形や写真、フレーム)を自由に使える
- 文字のフォントを自由に変えれる
例えば、図形やアイコンの素材を使って以下のようなアイキャッチ画像を作れたりします。


Canvaアプリを使うには、以下のリンクからダウンロードしてください。
使用するには無料会員登録が必要
画像や写真に説明を加えるなら『Skitch』
画像や写真にちょっとした補足説明を加えたいなら『Skitch』を使うといいと思います。
矢印や文字入力などの機能に限定されているので、シンプルで使いやすく、動作が非常に軽いからですね。
使用できる機能は全部で6つです。
- 枠線(四角形)を入れる
- 矢印を引っ張る
- 選択部分をモザイクにする
- 文字を挿入する
- 手書き線を入れる
- スタンプやアイコンを挿入する
本記事でも、以下の画像に使われている、赤い矢印や文字入力を『Skitch』を使用して作成しているんですよ。


『Skitch』を使うには以下のリンクからダウンロードして使ってください。
スマホでブログ画像をリサイズする


ブログ画像が出来上がったら、適正な画像サイズにリサイズしましょう。
リサイズをしないと、画像容量が大きく読み込みに時間がかかったり、レイアウトが崩れて読者の評価を下げることになりますからね。
では、ブログ画像をリサイズするやり方について説明していきますね。
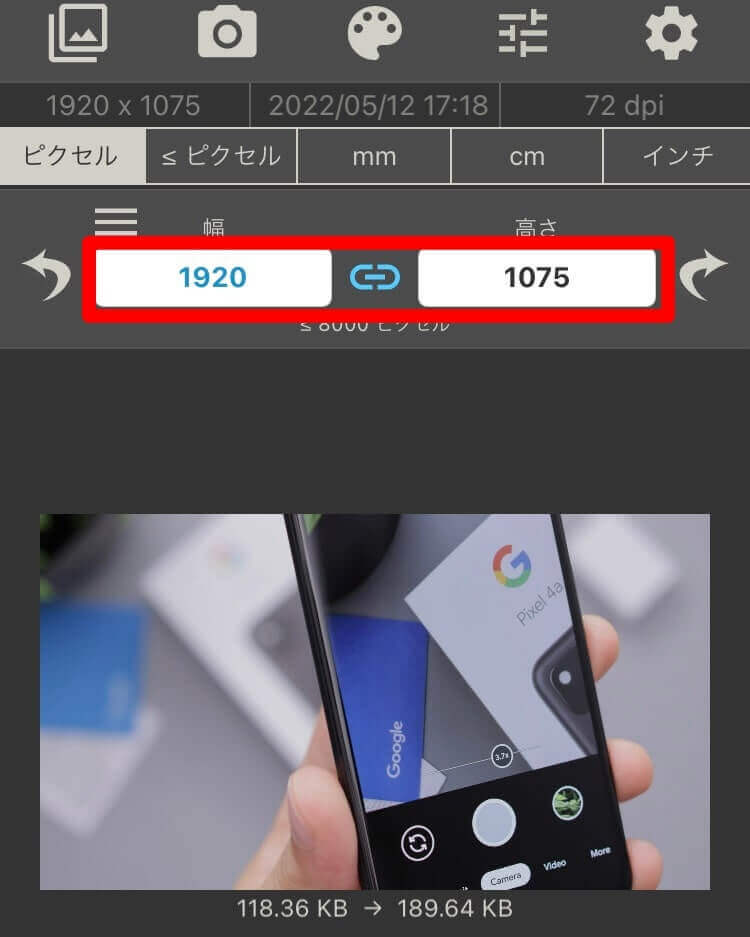
リサイズするアプリはいろいろありますが、『画像サイズ』がシンプルで使いやすくておすすめです。
画像をリサイズするには、下記画像の赤枠部分をタップして任意の数字に変えるだけで変更できます。


スマホでブログ画像を圧縮する


リサイズが終わったら、画像を圧縮して容量を小さくしましょう。
圧縮せずにブログ画像を使うと、記事の読み込み時間が長くなり、読者の離脱につながってしまいます。
スマホでブログ画像を圧縮する方法についてご紹介しますね。
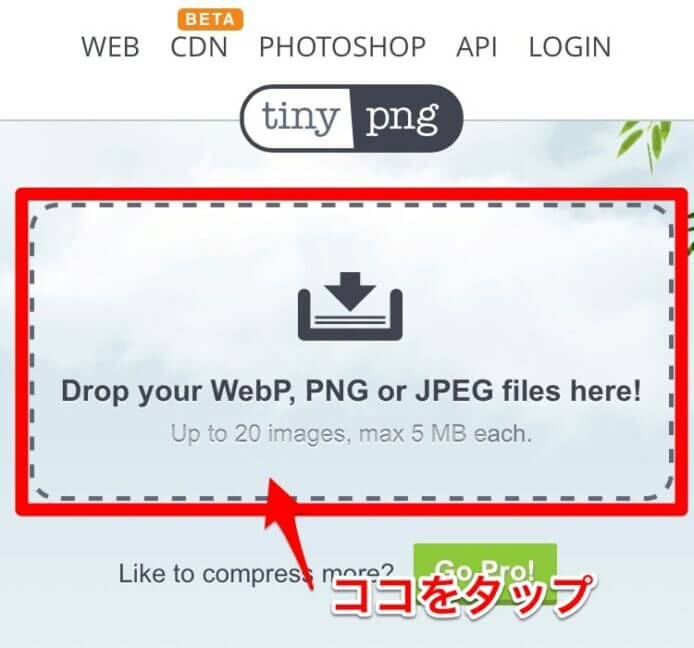
今回紹介する方法は、『Tiny PNG』というサイトを使った圧縮方法です。
ブロガーにとって有名なサイトで、一度に20枚かつ1枚の容量が5MB以下であれば無料で利用できます。



当サイトも無料の範囲内で充分やっていけています。
また、スマホでも簡単にブログ画像を圧縮することができるのでとても使いやすいですよ。
使い方は簡単で、TINY PNGにアクセスして、下記画像の赤枠部分をタップし、圧縮したい画像を選択するだけです。


画像にもよりますが、大体30〜50%位の容量圧縮をしてくれます。
圧縮が終わったら『download』と表示されたボタンを押して、画像をダウンロードしましょう。
画像枚数が少ないのであれば、以下のアプリでも圧縮可能です。
スマホでブログ画像を投稿する


ブログ画像の圧縮ができたら、いよいよブログに投稿してみましょう。
投稿する際は、キャプション(説明文)をつけるとよりわかりやすくなりますよ。


キャプションの付け方は、ブログによって異なるので調べてみてください。
スマホでブログ画像作成を超簡単にする方法とは…?





ブログ画像を作るのめんどくさいなぁ
と思った方に、手順を大幅に削減できる方法を紹介しますね。
その方法とは、『ワードプレスブログのプラグイン』を利用するです。
プラグインを使うと、作業の一部を自動化することができるので簡単にブログ画像を作ることができます。
- ブログ画像を圧縮する
- ブログ画像をリサイズする
ワードプレスブログは、ConoHa WINGで開設することができます。
iPhoneユーザのみワードプレスブログの開設方法を画像付きで説明しているのでよかったら参考にしてください。



前置きが長くなりましたが、プラグインを利用した画像作成の自動化について説明しますね。
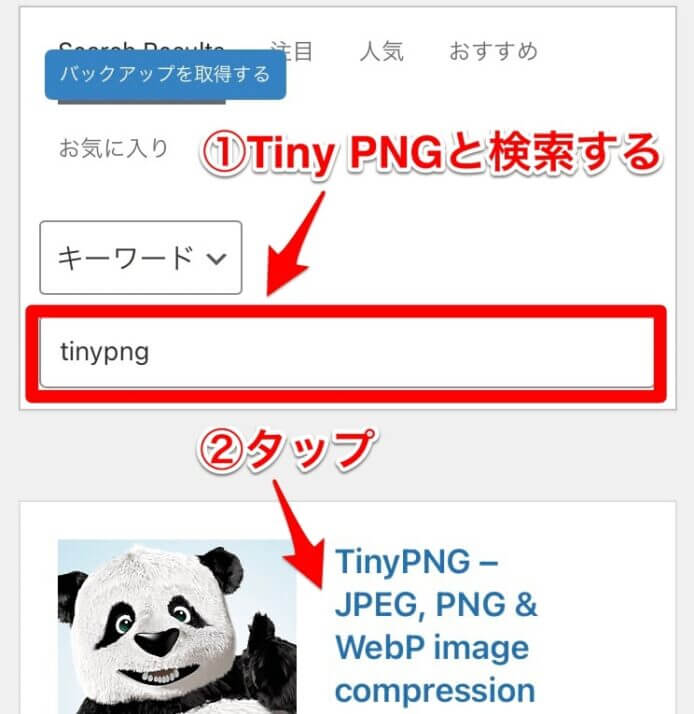
まずは、プラグイン『Tiny PNG – JPEG,PNG & webP image compression』をダウンロードしましょう。
ワードプレスブログ管理メニューの『プラグイン>新規追加』から検索を行えばダウンロードできます。


ダウンロードが終わったら、『プラグイン>インストール済みプラグイン』から有効化にしておきましょう。
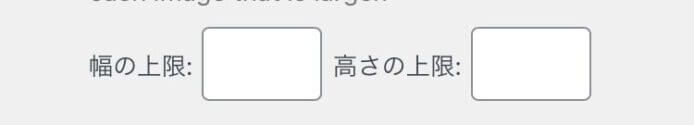
次にリサイズする画像サイズを設定を行います。
ワードプレスブログ管理メニューの『設定>Tiny PNG』から任意の画像サイズを設定しましょう。


幅と高さはそれぞれ、『約800×500』ピクセルくらいがちょうどいいです。
細かな大きさは好みで、微調整してもらうといいでしょう。
以上で設定が完了です。
今後、ブログ画像をアップするたびにリサイズや圧縮が自動で行われるようになりますよ。



ブログ作業が楽になりましたね!
まとめ:ブログ画像はスマホでも簡単に作れる!


ここまでスマホでブログ画像を作る方法について説明してきました。
意外と簡単に作れることがわかったのではないでしょうか?
また、ワードプレスブログを利用するととても簡単にブログ画像を作れるようになるのでぜひ導入してみて下さい。
今回は以上です。







コメント